لنتعرف على
Paint Shop Pro<BLOCKQUOTE>
في هذه الصفحة سوف نقوم بالتعرف على محتويات شاشة البرنامج الرئيسيةومعاينة أجزاءها وذلك للتعارف فقط على أن نقوم بتفصيل طرق العمل بها خلال الدروس القادمة إن شاء الله
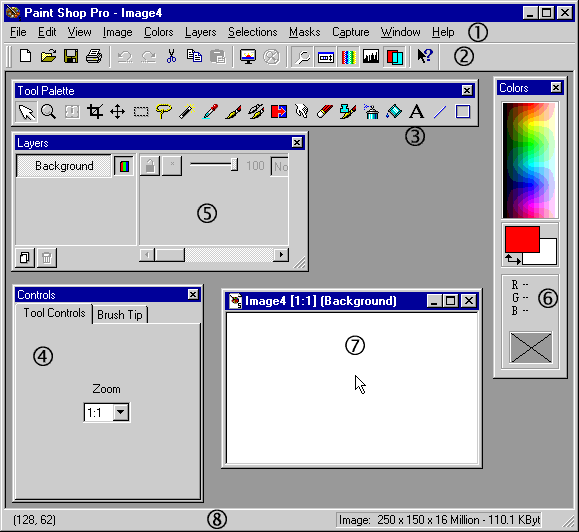
هذه هي الشاشة الرئيسية لبرنامج PSP الإصدارة رقم 5.01 منه. فلنلق نظرة عليها!

هي شاشة نموذجية كعشرات الشاشات التي نراها ونعمل عليها ضمن Windows وهي تتكون من
شريط القوائم Menu Bar ويتضمن عناوين القوائم الخاصة بالبرنامج، والتي تحتوي على جميع الأوامر المستخدمه فيه.
شريط الأدوات Tool Bar والذي يحتوي على الأدوات الأساسية (الأزرار) التي تستخدم كبديل عن بعض الأوامر المهمة والمستخدمه بشكل متكرر كفتح الملفات وحفظها، وعمليات القص والنسخ واللصق. (ثبّت المؤشر قليلاً على كل زر من هذه الأزرار ليظهر لك مستطيل صغير يحمل اسم هذا الزر، وفي نفس الوقت أنظر إلى أسفل الشاشة لتقرأ وصفاً مختصراً عن وظيفته)
لوحة الأدوات Tool Palette وهي أهم جزء في الشاشة لأنها تحتوي على جميع أدوات الرسم وتحرير الصور التي يتضمنها البرنامج. وسوف تجد لاحقاً في الصفحات التالية شرحاً عن كل أداة من هذه الأدوات.
لوحة التحكم Controls Palette عندما نقوم باختيار أداة ما من أدوات اللوحة السابقة، تظهر في هذه اللوحة جميع الخيارات التي يمكن استخدامها مع هذه الأداة.فعلى سبيل المثال، عندما نختار أداة رسم الخطوط نستطيع تحديد سمك الخط ونوعه من خلال خيارات هذه اللوحة.
لوحة الطبقات Layer Palette لقد قلنا إن الإصدارة 5.00 من البرنامج تدعم تعدد الطبقات في الصورة الواحدة. إذن لا بد من وجود طريقة للتحكم بهذه الطبقات كالإضافة والحذف وتحديد السُمك ... إلخ. وهذا ما توفره لنا هذه اللوحة.
لوحة الألوان Color Palette ومن خلالها نقوم باختيار الألوان المطلوبة للرسم. كما نستطيع مشاهدة هذه الألوان المختارة. وكما ترى فاللون الأبيض قد تم اختياره ليكون اللون الخلفي أما الأحمر فهو اللون الأمامي.
الصورة الفعالة وتبدو هنا مجرد نافذة بيضاء لم نبدأ بعد بالعمل عليها، لكن ما يهمنا بها الآن هي المعلومات التوضيحية الظاهرة في أسفل شاشة البرنامج والتي سأتكلم عنها في النقطة التالية.
شريط الحالة (أو شريط المعلومات) Status Bar إذا نظرت إلى هذا الشريط فسوف ترى معلومات عن الصورة الفعالة الموجودة على الشاشة. ففي القسم الأيمن تجد أبعاد الصورة (250×150) بالبيكسل. كذلك عدد الألوان التي يمكن استخدامها فيها (16 Million) والحجم المبدئي لها (110.1 K.B) وهذا الحجم ليس حقيقياً لأنه سيعتمد فيما بعد على عدد الألوان الفعلية المستخدمة والتنسيق الذي ستخزن الصورة به.
أما على اليسار فنجد إحداثيات النقطة التي يقع عليها المؤشر داخل الصورة. (128,62) وبالطبع فهي تتغير تباعاً بتغير موقع هذا المؤشر. وهي ستفيدنا جداً أثناء العمل على البرنامج خاصة في الرسوم التي تتطلب دقة في العمل.
كذلك، وكما قلنا قبل قليل فعندما نضع المؤشر على أحد الأزرار في أشرطة الأدوات يظهر وصف مختصر على هذا الشريط (شريط المعلومات) عن عمل هذا الزر المحدد.
بقي أن اقول لك أنك تستطيع التحكم بإظهار أو إخفاء أي من هذه الأشرطة من خلال إختيارك للأمر ToolBars من قائمة View فتظهر الشاشة التالية التي تحدد منها ما تريد إظهاره أو إخفائه.

</BLOCKQUOTE>
==============================================================
الأدوات في
Paint Shop Pro
<BLOCKQUOTE>
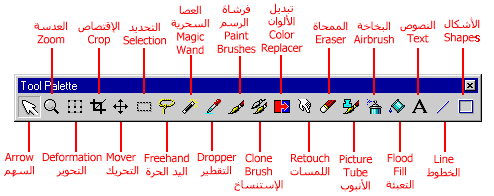
أهلاً وسهلاً بك في الدرس الثاني من دروس PSP. سوف نتعرف بشيء من التفصيل على أدوات الرسم والتحرير التي يوفرها هذا البرنامج. والتي تجمعها معاً لوحة الأدوات.

سوف تلاحظ أن هناك بعض الأدوات البسيطة في هذه اللوحة والتي لا تحتاج إلى الكثير من الشرح المفصل لطريقة التعامل معها. وبالمقابل ستجد أدواتاً أخرى متعددة الجوانب بحيث تحتاج إلى دروس مفصلة فعندما ترى سهماً متألقاً قرب اسم الأداة فهذا يعني أن النقر على هذا الزر سيقودك إلى المزيد من الشرح والتفصيل حول الأداة.
السهم
هي الأداة الرئيسية ليس فقط في البرنامج بل في Windows بشكل عام.
لذلك فعملها إعتيادي يتلخص في اختيار الصورة الفعالة في حالة وجود أكثر من صورة مفتوحة في البرنامج. كذلك في حالة كون الصورة أكبر من حجم الإطار الذي يحتويها فإننا نستخدم السحب والإفلات لإظهار الأجزاء غير الظاهرة من هذه الصورة.
العدسة
تستخدم لتكبير أو تصغير الصورة.
أنقر على الصورة بالزر الأيسر للتكبير وأنقر بالزر الأيمن للتصغير
التحوير [ وهي أداة خاصة بالطبقات. وتقوم بالتحكم فيها بالتعديل والتدوير والإمالة والتحجيم.
عند اختيارك لهذه الأداة يظهر مستطيل حول الطبقة الفعالة وبضمنه مربعات صغيرة تُستخدم بالسحب والإفلات لأداء عمليات التحكم هذه.
الإقتصاص
إذا أردت اقتصاص أجزاء من جوانب الصورة فاستخدم هذه الأداة.
بعد اختيارك لهذه الأداة، استخدم السحب والإفلات لرسم شكل رباعي للصورة التي تريد اقتصاصها ثم أنقر نقراً مزدوجاً لإتمام عملية الإقتصاص.
التحريك []
عمل هذه الأداة يشبه عمل السهم إلى حد ما لكن بشكل أكثر تفصيلاً حيث أنه يتعلق بالطبقات فقط وليس مجمل الصورة.
فإذا قمت بالسحب والإفلات مستخدماً الزر الأيسر للفأرة فسوف يتم تحريك طبقة الرسم الفعالة. أما إذا استخدمت الزر الأيمن فسوف يتم تحريك الجزء المحدد فقط من الطبقة إن وجد. وأعني بالجزء المحدد الجزء الذي تم انتقاؤه بواسطة إحدى أدوات التحديد التي سأذكرها لاحقاً.
التحديد [
أداة التحديد المنتظم. (مستطيل، مربع، بيضاوي، دائري).
استخدم السحب والإفلات لإجراء التحديد من نقطة إلى أخرى. أو أنقر نقراً مزدوجاً على الأداة لكي يظهر مربع حوار تحدد من خلاله إحداثيات المنطقة أو الشكل الرباعي الذي تريد تحديده
اليد الحرة
أداة التحديد غير المنتظم (الأشكال الحرة)
قم بإحاطة المنطقة التي تريد تحديدها باستخدام السحب والإفلات.
العصا السحرية
من أدوات التحديد أيضاً لكنها تعتمد على التحديد باللون أو درجة السطوع أو درجة الكثافة اللونية.
التقطير ]
هذه الأداة تستخدم في حالة أردنا إنتقاء أحد الألوان الموجودة في الصورة.
النقر بالمفتاح الأيسر على اللون يؤدي إلى اختياره كلون أمامي، أما النقر بالمفتاح الأيمن فيؤدي إلى اختياره كلون خلفي.
فرشاة الرسم
وبالطبع فهي الأداة الرئيسية لأي برنامج رسم.
وتحتوي لوحة التحكم الخاصة بهذه الفرشاة على العديد من الأنماط التي يمكن استخدامها للرسم.
الإستنساخ
تستخدم هذه الأداة لنسخ جزء من الصورة إلى مكان آخر في نفس الصورة أو إلى أي صورة أخرى.
تبديل الألوان [
تقوم باستبدال أحد الألوان الموجودة في الصورة بلون آخر.
حدد اللون الذي تريد استبداله في الصورة كلون أمامي وحدد اللون المطلوب كلون خلفي، ثم أنقر نقراً مزدوجاً داخل الصورة لإجراء عملية الإستبدال بصورة تلقائية. وإذا قمت بالنقر المزدوج بالزر الأيمن فسوف تتم العملية بصورة معكوسة أي أن اللون الخلفي سيتم استبداله باللون الأمامي.
اللمسات [
تشبه هذه الأداة فرشاة الرسم لكن الفرق الأساسي بينهما هو أن هذه الأداة تقوم بإضافة لمسات وتعديلات على أجزاء مرسومة أصلاً في الصورة. أما فرشاة الرسم فتقوم بإنشاء هذه الأجزاء مع إضافة التأثيرات عليها مباشرة.
الممحاة [
أداة المسح في البرنامج.
استخدم السحب والإفلات فوق الأجزاء التي تريد محوها من الصورة.
الأنبوب
من الأدوات المستحدثة في هذه الإصدارة من البرنامج.
تحتوي لوحة التحكم الخاصة بهذه الأداة على أنواع الأنابيب المتوفرة ضمن البرنامج. وبعد اختيارك لأحدها وتحديد الحجم الذي تريده قم بالنقر بشكل متتابع أو استخدم السحب والإفلات لإضافة الصور التي يحتويها هذا الأنبوب على رسوماتك.
البخاخة [
نوع آخر من أدوات الرسم كالفرشاة وأداة اللمسات.
التعبئة [
أداة إضافة الألوان إلى المناطق المحدده في الصورة.
أنقر داخل المنطقة المحددة لتعبئة اللون الأمامي، وأنقر الزر الأيمن لتعبئة اللون الخلفي.
النصوص [
أداة إضافة النصوص إلى الصور.
اختر أولاّ اللون الذي تريده للنص من لوحة الألوان (اللون الأمامي) وانقر في المكان الذي تريد ظهور النص عليه. ثم أكتب النص المراد في صندوق الحوار الذي يظهر لك وقم بتنسيقه كما تريد.
الخطوط [
أداة رسم الخطوط إلى الصورة سواءً كانت الخطوط المستقيمة أو المنحنية.
الأشكال [
تستخدم لرسم الأشكال الهندسية المنتظمة كالدوائر والأشكال الرباعية والبيضاوية.
لقد أردت من هذا الدرس أن أعرفك بلمحات قصيرة عن عمل كل من هذه الأدوات والحقيقة أن حديثنا عنها لم ينته بعد لأن كل أداة منها لها العديد من الخيارات الملحقة بها في لوحة التحكم. وهذه الخيارات تحتاج إلى مناقشة أكثر. وهذا ما سنفعله في الدروس القادمة إن شاء الله.
كذلك لا بد لك من القيام بتجربة هذه الأدوات وقضاء بعض الوقت في التعامل معها والتعرف عليها، على الأقل لكي توضح لك ما صعب عليّ توضيحه في هذا الدرس.
</BLOCKQUOTE>
==============================================================
الألوان في
Paint Shop Pro
<BLOCKQUOTE>
قبل أن نبدأ بالحديث عن أدوات البرنامج بصورة مفصلة أجد من الضروري أن نتحدث قليلاً عن الألوان بشكل عام وطريقة التعامل معها في برنامج PSP بشكل خاص.
في الحقيقة أننا قد تطرقنا مسبقاً إلى هذه المسألة، وكان ذلك في الدرس الثاني من دروس إتش.تي.أم.أل والذي يتحدث عن طرق التعامل مع الألوان في صفحات الويب. وما يهمنا فيه حالياً هو هذه المعلومات التالية التي نسختها من الدرس المذكور:
القليل عن الألوان... هناك ثلاثة ألوان أساسية هي الأحمر والأخضر والأزرق، ولكل منها يوجد 256 درجة لونية ويعبر عن هذه الدرجات بالأرقام من 000 وحتى 255. ومن خلال مزج هذه الألوان بدرجاتها اللونية المختلفة نحصل على الألوان الأخرى.
<TABLE dir=rtl align=center bgColor=#ffffff border=4>
<TR>
<td dir=rtl>* إن أي لون هو مزيج -وبنسبة معينة من الدرجات- من هذه الألوان الثلاثة * </TD></TR></TABLE>فمثلا اللون الأسود مكون من الدرجة 000 من كل من اللون الأحمر والأخضر والأزرق. واللون الأبيض مكون من الدرجة 255 من هذه الألوان. أما اللون الأصفر فهو مكون من الدرجة 255 للون الأحمر، والدرجة 255 للون الأخضر، والدرجة 000 من اللون الأزرق... وهكذا بنفس الطريقة يتم تكوين باقي الألوان. وبعملية حسابية بسيطة 256×256×256 ينتج لدينا أن عدد الألوان التي يمكن الحصول عليها بمزج الألوان الثلاثة السابقة هو 16777216 بالضبط. حسنا، لكن من أين جاءت الرموز FFFFFF والتي عبرت عن اللون الأبيض بها. إنها ببساطة أرقام… مكتوبة بالنظام السداس عشري (نظام عددي أساسه الرقم 16 ويعبر عنه باستخدام الأرقام العادية من 0 إلى 9 والرموز A,B,C,D,E,F ). فالرقم 255 بالنظام العشري العادي يكافئه الرقم FF بالنظام السداس عشري.
إذن فالرقم السداس عشري FF على اليسار يمثل الدرجة 255 للون الأحمر. والرقم FF في الوسط يمثل الدرجة 255 من اللون الأخضر. والرقم FF على اليمين يمثل الدرجة 255 من اللون الأزرق.
وعلى هذا المنوال يعبر عن اللون الأزرق الفاتح بالرقم السداس عشري: 6699CC أما اللون الأسود فرقمه هو 000000.
|

والآن أنظر إلى لوحة الألوان هذه والمأخوذة من برنامج
PSP وحاول التوفيق بينها وبين ما ذكرناه...
في القسم العلوي منها تجد لوحة مزج الألوان، ونستخدمها لانتقاء الألوان المطلوبة. وعندما تمرر مؤشر الفأرة عليها نلاحظ أن المستطيل الموجود في الأسفل يتغير لونه بحيث يعكس اللون الذي يقع عليه المؤشر في تلك اللحظة.
أما الأرقام الموجودة أعلى هذا المستطيل فهي التي تعبر عن نسب الألوان الثلاثة التي تكون اللون المختار وهي تتغير أيضاً بحيث تلائم هذا اللون. وكما تشاهد فإن اللون الأخضر الفاتح الذي يقع عليه المؤشر يتكون من 76 درجة من اللون الأحمر و 255 درجة من اللون الأخضر و 5 درجات من اللون الأزرق.
أما المستطيلين الموجودين في منتصف هذه اللوحة فهما يميزان الألوان الفعالة حالياً للرسم. (وهنا هما اللونين الأحمر والأبيض). وبعبارة أخرى فإن أي عملية تحرير أو رسم نجريها على الصور فسوف تتم باستخدام هذه الألوان المحددة. والمستطيل العلوي يحمل ما يسمى باللون الأمامي Foreground Color أما المستطيل السفلي فيحمل اللون الخلفي Background Color وعادة فإن استخدام اللون الأمامي يتم باستخدام الزر الأيسر للفأرة، أما اللون الخلفي فنستخدم لتطبيقه الزر الأيمن. أما السهم الموجود بجانب المستطيلين فإن النقر عليه بالفأرة يؤدي إلى تبديل موقع اللونين، فيصبح الأمامي خلفياً والخلفي أمامياً.
أحيانا قد تجد صعوبة في إنتقاء اللون الذي تريده من لوحة الألوان هذه نظراً لدقة الألوان وتداخلها وفي هذه الحالة ما عليك إلاّ أن تنقر نقراً مزدوجاً على أحد المستطيلين فيظهر صندوق الحوار التالي:

وإليك شرح لأقسامه حسب الترقيم المبين:
في هذا القسم تجد 48 مربعاً صغيراً تضم الألوان الأساسية المحددة مسبقاً Basic Colors. والتي تستطيع انتقاء اللون المطلوب منها مباشرة.
مربعات الألوان المخصصة Custom Colors وهي مربعات عددها 16 وتكون أصلاً خالية من أي ألوان محددة مسبقة لذلك تجدها بيضاء اللون. فهي مكرسة لحاجة المستخدم لإضافة أي ألوان مخصصة يحتاجها هو ويستخدمها بشكل متكرر. (فعند تحديدك لأحد الألوان تستطيع ضغط زر Add Custom لإضافته إلى أحد هذه المربعات حيث يبقى ثابتاً فيه، وفي المرات اللاحقة يمكنك الرجوع إلى هذه اللوحة واختيار هذا اللون المخصص تماماً كما تختار الألوان الأساسية... ولاحظ أن هناك 5 ألوان مخصصة قمت بتحديدها في هذه المربعات).
هذا القسم هو جزء من منطقة تسمى Current Color أي اللون الحالي. وفيه نشاهد نسب الألوان الثلاثة الأساسية سالفة الذكر والتي تشكل اللون الحالي الذي تم اختياره (وهو اللون البنفسجي) وبالطبع فإن هذه النسب تتغير وتتبدل تلقائياً بحسب اللون المختار. كما أنك تستطيع العمل بشكل عكسي أي كتابة النسب المكونة للون المطلوب مباشرة في هذه المربعات (إذا كنت تعرفها مسبقاً) ليظهر هذا اللون في المربع المخصص.
في هذا القسم نشاهد طريقة أخرى لتمثيل واختيار الألوان وهي تسمى HSL ، فبدلاً من التعامل مع النسب اللونية واختيار الألوان الأساسية تعتمد هذه الطريقة على إختيار:
<BLOCKQUOTE>
درجة التدرج في الألوان Hue
درجة السطوع Saturation
ودرجة الإضاءة Light
</BLOCKQUOTE></LI>
</BLOCKQUOTE>
وسوف أوضح لك ماهية هذه الطريقة من خلال شرحي للقسمين التاليين من اللوحة.
<LI>
يتمثل هذا القسم في حلقة من الألوان المتداخلة، والتي عددها 256 لوناً (إذا كنت لا تصدق حاول عدّها) وإذا دققت النظر تلاحظ وجود دائرة صغيرة داخل هذه الحلقة... ضع المؤشر على هذه الدائرة واسحبها على مسار الحلقة وذلك لتحديد اللون الذي تريده.
إن هذه الحركة هي التي تحدد قيمة ما يسمى التدرج اللوني Hue. (دعنا من المصطلحات والمعاني الحرفية ولنقل أن المقصود بـ Hue هو اختيار اللون الأساسي من بين 256 لوناً أساسياً) وأثناء عملية السحب إذا نظرت إلى القيمة الموجودة في مربع Hue (من القسم السابق) سوف تلاحظ أنها تختلف باختلاف موقع المؤشر وأنها تأخذ القيم ما بين 0 و 255 ولا تتعداها أبداً. (مع الأخذ بعين الإعتبار ملاحظة مهمة سأذكرها في النقطة اللاحقة)
<LI>
في هذا المربع نقوم بتحديد درجتي السطوع والإضاءة. وذلك كخطوات مكملة لما قمنا به عند اختيار اللون الأساسي من الحلقة. وبالفعل سوف تلاحظ أن اللون الغالب في هذا المربع أصبح هو نفسه اللون الأساسي المحدد في الحلقة.
بالطبع نستخدم الدائرة الصغيرة الموجودة داخله لتحديد الدرجات. فتحريكها بشكل عمودي يؤدي إلى تغيير درجة الإضاءة (تزداد كلما تحركنا إلى الأسفل) وتحريكها أفقياً يؤدي إلى تغيير درجة السطوع (تزداد كلما تحركنا إلى اليمين).
ملاحظة مهمة: عندما تكون درجة الإضاءة متطرفة (أي قريبة من الصفر أو 255) نلاحظ أن تحريك الدائرة على حلقة الألوان لا يؤدي إلى تغيير قيمة Hue. لأن تأثير الإضاءة على الألوان أقوى من تأثير الألوان على الإضاءة، وبالتالي فإن اللون المختار يبقى قريباً من الأبيض عندما تكون الإضاءة عالية، أو الأسود عندما تكون الإضاءة منخفضة مهما كانت درجة التدرج اللوني.
<LI>
أخيراً، نشاهد في هذا القسم الشيفرة التي تمثل اللون المختار بالنظام الرقمي السداس عشري وهذه تفيد في حالة أردنا تطبيق هذا اللون في صفحات HTML
وماذا بعد في هذا الموضوع...؟ أعتقد أن ما بقي عليك هو محاولة دراسة هذه اللوحة مرة بعد أخرى لأن إتقانك للتعامل مع الألوان في البرنامج سوف يسهل عليك العمل فيه بشكل كبير... أليست الألوان هي الأساس في برامج الرسم!؟
<BLOCKQUOTE></BLOCKQUOTE>
=============================================================</LI>
