Eng. Ahmedzoubaa
Admin

عدد المساهمات : 1216
تاريخ التسجيل : 28/08/2010
العمر : 49
 |  موضوع: مقدمة في HTML موضوع: مقدمة في HTML  الخميس 18 نوفمبر 2010 - 8:10 الخميس 18 نوفمبر 2010 - 8:10 | |
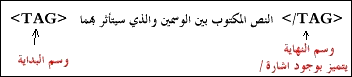
| إنها اللغة المستخدمة لإنشاء صفحات الإنترنت. (والكلمة إختصار لـ Hyper Text Markup Language). وهي ليست لغة برمجة بالمعنى والشكل المتعارف عليه للغات البرمجة الأخرى كلغة C . فهي مثلاً لا تحتوي على جمل التحكم والدوران، وعند الحاجة لاستخدام هذه الجمل يجب تضمين شيفرات من لغات أخرى كـ Java, JavaScript, CGI . كذلك فهي لا تحتاج إلى مترجم خاص به Compiler . وهي غير مرتبطة بنظام تشغيل معين، لأنه يتم تفسيرها وتنفيذ تعليماتها مباشرة من قبل متصفح الإنترنت وبغض النظر عن النظام المستخدم. لذلك فهي لغة بسيطة جداً، وسهلة الفهم والتعلم ولا تحتاج لمعرفة مسبقة بلغات البرمجة والهيكلية المستخدمة فيها. بل ربما كل ما تحتاجه هو القليل من التفكير المنطقي وترتيب الأفكار. تتكون مفردات لغة Html من شيفرات تسمى TAGS أي الوسوم. وهي تستخدم بشكل أزواج وتكتب بالصيغة التالية (من اليسار إلى اليمين) :-  فعلى سبيل المثال الوسم <B> يستخدم لكتابة الكلمات بخط أسود عريض Bold وذلك بالشكل التالي: <B> Text </B> وهناك بعض الوسوم الخاصة التي تستخدم بصورة مفردة مثل وسم نهاية السطر <BR> أو قد تستخدم بكلتا الحالتين مثل وسم الفقرة <P>.
وسوف نناقش هذه الوسوم وغيرها بالتفصيل في حينه إن شاء الله كيف نبدأ... لا يتطلب كتابة ملف HTML أية برامج خاصة فهي كما قلنا لغة لا تحتوي على برنامج مترجم. بل نحتاج فقط إلى برنامج لتحرير النصوص البسيطة ومعالجتها، وبرنامج المفكرة الموجود في Windows يفي بهذا الغرض. وكذلك إلى أحد متصفحات الإنترنت Netscape Navigator أو MS Internet Explorer لمعاينة الصفحات التي نقوم بتصميمها. وعليك فقط أن نقوم بحفظ النص المكتوب بملف يحمل الاسم الممتد .html أو .htm
والجدير ذكره أنه يوجد العديد من البرامج التي تستخدم لإنشاء صفحات Html. دون الحاجة لمعرفة هذه اللغة حيث يقوم المستخدم من خلالها بكتابة الصفحات وتصميمها بما تحويه من نصوص ورسومات وجداول ثم يقوم البرنامج بتخليق الوسوم المناسبة وتحويل هذه الصفحات من وراء الكواليس تلقائياً وحفظها بتنسيق html. أي أن دور المستخدم ينحصر في الكتابة والتصميم فقط، دون معرفته للشيفرة التي استخدمت. وبالتالي عدم قدرته على التحكم بأي وسم أو تعديل الشيفرة حسب الحاجة، إلا من خلال إعادته للتصميم الأساسي ثم إعادة التحويل والحفظ من قبل البرنامج. وهذه الطريقة على سهولتها وسرعتها نسبياً، إلا أني لا أنصح باستخدامها لمن يريد معرفة هذه اللغة والتمكن منها. قبل أن نبدأ حسناً، لديك محرر نصوص ممتاز لكتابة ملفات HTML ولديك متصفح إنترنت لمعاينتها، ولديك هذه الدروس التي ستنطلق معها إلى عالم تصميم صفحات الويب. هل هذا يكفي؟ برأيي المتواضع، لا.
تحتاج دائماً وأبداً إلى تطبيق ما تتعلمه بصورة عملية أكثر من مجرد الأمثلة المدرجة في الدروس. ما رأيك في أن تفكر بموضوع ما يستهويك وتحب أن تتعاطى به؟ وتخيل أنك ستقوم بإنشاء موقع ويب عنه بصورة واقعية. ومع تقدمك في الدروس قم بتطبيق ما فيها على صفحاتك. ستجد الكثير من المتعة في هذا، وستسر جداً عندما ترى صفحتك تتبلور أمام عينيك يوماً بعد يوم، والأهم من هذا كله هو أنك ستكتشف أي ثغرات في استيعابك لهذه الدروس (وعندها من المؤكد أنك ستقوم بتلافيها) وقد تكتشف كذلك ثغرات ارتكبها كاتب هذه الدروس. (وفي هذه الحالة أرجو أن لا تتردد أبداً في الكتابة لي لكي أعمل على تلافيها). والآن... لنبدأ | |
|
Eng. Ahmedzoubaa
Admin

عدد المساهمات : 1216
تاريخ التسجيل : 28/08/2010
العمر : 49
 |  موضوع: رد: مقدمة في HTML موضوع: رد: مقدمة في HTML  الخميس 18 نوفمبر 2010 - 8:11 الخميس 18 نوفمبر 2010 - 8:11 | |
| الدرس الأول
الأساسيات
أهلاً وسهلاً بك إلى الدرس الأول من دروس HTML. سوف أقوم في هذا الدرس بسرد الوسوم الأساسية لصفحة الويب ومناقشتها معك واحداً تلو الآخر. لنصل في النهاية إلى إنشاء صفحة ويب بسيطة. لنأخذ الوسوم التالية: | وسم البداية | وسم النهاية | | </HTML> | | </HEAD> | </span></font></td><td><font face="Times New Roman"><span style="font-size: 16px; line-height: normal"></TITLE></span></font></td></tr><tr align=middle><td><font face="Times New Roman"><span style="font-size: 16px; line-height: normal"><BODY></span></font></td><td><font face="Times New Roman"><span style="font-size: 16px; line-height: normal"></BODY></span></font></td></tr></table><div align="right">ماذا تلاحظ؟ أن كل منها يتألف من زوج من الوسوم أحدهما وسم البداية، والآخر وسم النهاية. ويتميز وسم النهاية بوجود الرمز / . تأمل الرسم التالي، فهو يعطي فكرة عن تركيب ملف <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">Html</span></font> </div><br /><img src="https://2img.net/h/www.khayma.com/hpinarabic/images/htsketsh.gif" style="width: 308;height: 312" border="0" alt="مقدمة في HTML Htsketsh"/><div align="right"><font face="Wingdings"><span style="font-size: 21px; line-height: normal">E</span></font> إذن فملف <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">Html</span></font> يبدأ دائماً بالوسم <font face="Times New Roman"><span style="font-size: 16px; line-height: normal"><HTML></span></font> وينتهي بالوسم <font face="Times New Roman"><span style="font-size: 16px; line-height: normal"></HTML>.</span></font> لا تنسى ذلك! </div><div align="right">أما الوسم <font face="Times New Roman"><span style="font-size: 16px; line-height: normal"><HEAD></span></font> فيحدد بداية المقطع الذي يحتوي على المعلومات الخاصة بتعريف الصفحة. كالعنوان الظاهر على شريط عنوان المتصفح. وهذا العنوان بدوره يحتاج لأن يوضع بين الوسمين: <font face="Times New Roman"><span style="font-size: 16px; line-height: normal"><TITLE> … </TITLE></span></font> وبالطبع يجب كتابة الوسم <font face="Times New Roman"><span style="font-size: 16px; line-height: normal"></HEAD></span></font> لكي ننهي هذا المقطع. </div><div align="right">نأتي إلى الوسم <font face="Times New Roman"><span style="font-size: 16px; line-height: normal"><BODY></span></font> والذي يتم كتابة نصوص صفحة الويب ضمنه، بالإضافة إلى إدراج الصور والجداول وباقي محتويات الصفحة. وهو أيضاً يحتاج إلى وسم الإنهاء <font face="Times New Roman"><span style="font-size: 16px; line-height: normal"></BODY></span></font> </div><div align="right">ما رأيك لو نبدأ بتطبيق هذه المعلومات بصورة عمليه؟ هيا… قم بفتح برنامج المفكرة واكتب ما يلي: </div><font face="Arial"><span style="font-size: 9px; line-height: normal"><HTML><br /><HEAD><br /><TITLE><br />This is a test Webpage<br /></TITLE><br /></HEAD><br /> <br /><BODY><br />Wow, I'm writing my first webpage<br /></BODY><br /></HTML> <br /></span></font><div align="right">والآن قم بحفظ ما كتبته في ملف وبأي اسم تختاره. ولا تنسى أن الامتداد المستخدم في أسماء ملفات <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">HTML</span></font> هو <i><font face="Times New Roman"><span style="font-size: 16px; line-height: normal">htm.</span></font></i> أو <i><font face="Times New Roman"><span style="font-size: 16px; line-height: normal">html.</span></font></i> مثلاً أنا اخترت الاسم <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">1st_file.htm</span></font> ومن الأفضل أن تقوم بإنشاء مجلد مستقل على القرص الصلب لكي تحفظ به ملفاتك فهذا يسهل عليك عملية استرجاعها للعرض أو التحديث وليكن هذا المجلد مثلاً بالاسم <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">C:\htmfiles</span></font> (أو بأي اسم يحلو لك). </div><div align="right">حان وقت العرض، لكي نشاهد نتيجة ما كتبناه. قم بتشغيل متصفح الإنترنت الذي تستخدمه. فإذا كان <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">Netscape Navigator</span></font> اختر الأمر <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">Open File…</span></font> من قائمة <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">File.</span></font> أما في <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">MS Internet Explorer</span></font> فاختر الأمر <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">Open…</span></font> من قائمة <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">File.</span></font> ثم حدد المسار الذي يوجد به الملف. أنا شخصياً قمت بتحديد المسار التالي: </div><div align="center"><font face="Times New Roman"><span style="font-size: 16px; line-height: normal">C:\htmfiles\1st_file.htm</span></font> </div><div align="right">وذلك طبعاً حسب الافتراضات السابقة التي اتبعتها عند تخزين الملف. وهذا ما حصلت عليه: </div><br /><img src="https://2img.net/h/www.khayma.com/hpinarabic/images/webpage1.gif" style="width: 476;height: 251" border="0" alt="مقدمة في HTML Webpage1"/> <div align="right">وماذا عنك؟ هل حصلت على نفس النتيجة؟ إذن مبروك <font face="Wingdings"><span style="font-size: 21px; line-height: normal">J</span></font> لقد قمت بإنشاء أول صفحة ويب خاصة بك. (وإلا، إذا لم تحصل على نفس النتيجة قم بالنقر <a href="http://www.khayma.com/hpinarabic/htutor01.html#begining" class="postlink" target="_blank" rel="nofollow">هنا</a>) </div><div align="right">وقبل أن نستمر أريد أن أنبهك إلى بعض الملاحظات عند كتابة صفحات الويب: </div><br /><ul><br /><br /><br /><li><div align="right">لا يوجد فرق بين كتابة الوسوم بالأحرف الإنجليزية الكبيرة <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">UPPERCASE</span></font> أو الأحرف الصغيرة <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">lowercase.</span></font> لذلك تستطيع الكتابة بأي شكل منهما أو حتى الكتابة بكليهما. </div></li><li><div align="right">إن المتصفحات لا تأخذ بعين الاعتبار الفراغات الزائدة أو إشارات نهاية الفقرات (أي عندما تقوم بضغط مفتاح <font face="Times New Roman"><span style="font-size: 16px; line-height: normal"><i>Enter</i>)</span></font> التي تجدها هذه المتصفحات في ملف <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">Html.</span></font> وبعبارة أخرى فإن باستطاعتك كتابة ملفك السابق بالشكل التالي: </div></li></ul><font face="Arial"><span style="font-size: 9px; line-height: normal"><HTML><HEAD><TITLE> This is a test Webpage
Wow, I'm writing my first webpage
أو بالشكل التالي:
<br />This <br />is a <br />test <br />Webpage<br /></TITLE><br /></HEAD><br /><BODY><br />Wow, <br />I'm <br />writing <br />my <br />first <br />webpage<br /></BODY><br /></HTML> </span></font><br /><div align="right">أو حتى بهذا الشكل: </div><font face="Arial"><span style="font-size: 9px; line-height: normal"><HTML> <HEAD> <TITLE> <br />This is a test Webpage<br /></TITLE><br /></HEAD><br /><BODY><br />Wow, I'm writing my first webpage<br /></BODY><br /></HTML><br /></span></font><div align="right">وفي كل الحالات ستحصل على نفس النتيجة. وإذا كنت من تلك النوعية من الناس التي لا تصدق كل ما يقال… تستطيع أن تجرب ذلك بنفسك!!! هيا جرب.<br /> <br />لكن هذا لا يعني أن الفقرة المكونة مثلاً من عشرة أسطر ستمتد إلى عدة أمتار بعرض الشاشة. كلا بالطبع لأن المتصفح سيقوم بعمل التفاف تلقائي لها بحسب عرض الشاشة، مهما كان مقدار هذا العرض. <br /> <br />والآن قد تتساءل، إذن كيف يمكن التحكم بمقدار النص المكتوب في كل سطر وكيف يمكن تحديد نهاية الفقرة وبداية الفقرة التي تليها؟ سؤال وجيه!!! والإجابة عليه هي: </div><div align="right">سوف نستخدم الوسم <font face="Times New Roman"><span style="font-size: 16px; line-height: normal"><BR></span></font> لتحديد النهاية للسطر. والبدء بسطر جديد (لاحظ أن هذا الوسم مفرد، أي ليس له وسم نهاية). </div><div align="right">ونعود إلى المثال السابق، قم بتعديل الملف لكي يصبح بالشكل التالي </div><font face="Arial"><span style="font-size: 9px; line-height: normal"><br /><br /><HTML><br /><HEAD><br /><TITLE> <br />This is a test Webpage<br /></TITLE><br /></HEAD><br /><BODY><br />Wow, <font color="#ff0000"><BR></font> I'm writing my <font color="#ff0000"><BR><br /></font>first webpage<br /></BODY><br /></HTML> </span></font><br /><br /><img src="https://2img.net/h/www.khayma.com/hpinarabic/images/webpage2.gif" style="width: 476;height: 251" border="0" alt="مقدمة في HTML Webpage2"/> <div align="right">وهناك أيضا الوسم <font face="Times New Roman"><span style="font-size: 16px; line-height: normal"><P></span></font> الذي يقوم تقريباً بنفس عمل الوسم السابق أي أنه ينهي السطر أو الفقرة ويبدأ بسطر جديد لكن مع إضافة سطر إضافي فارغ بين الفقرات.<br />المزيد عن هذا الوسم في الدرس الرابع <a href="http://www.khayma.com/hpinarabic/htutor04.html" class="postlink" target="_blank" rel="nofollow">الفقرات</a> </div><font face="Arial"><span style="font-size: 9px; line-height: normal"><HTML><br /><HEAD><br /><TITLE> <br />This is a test Webpage<br /></TITLE><br /></HEAD><br /><BODY><br />Wow, <font color="#ff0000"><P></font> I'm writing my <font color="#ff0000"><P></font><br />first webpage<br /></BODY><br /></HTML> </span></font><br /><br /><img src="https://2img.net/h/www.khayma.com/hpinarabic/images/webpage3.gif" style="width: 476;height: 251" border="0" alt="مقدمة في HTML Webpage3"/> <div align="right">أما الفراغات فتعتبر رموزاً خاصة لذلك لا نستطيع التحكم بها وبعددها إلا باستخدام الوسم <font face="Times New Roman"><span style="font-size: 16px; line-height: normal"> </span></font> (والأحرف هي اختصار للعبارة <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">Non Breakable Space).</span></font> وإذا أردت إدخال عدة فراغات بين نص وآخر ما عليك إلا كتابة هذا الوسم بنفس عدد الفراغات المطلوب. كما يجب عليك التقيد بالأحرف الصغيرة هنا. </div><div align="right">إذن لنعد إلى المفكرة ونكتب ملفنا بالشكل التالي: </div><font face="Arial"><span style="font-size: 9px; line-height: normal"><HTML><br /><HEAD><br /><TITLE> <br />This is a test Webpage<br /></TITLE><br /></HEAD><br /><BODY><br />Wow, <br />I'm writing <br /> my first webpage<br /></BODY><br /></HTML> </span></font><br /><br /><img src="https://2img.net/h/www.khayma.com/hpinarabic/images/webpage4.gif" style="width: 476;height: 251" border="0" alt="مقدمة في HTML Webpage4"/> <br /><br /><br />وبمناسبة الحديث عن الرموز الخاصة فهناك العديد من هذه الرموز والتي يجب أن تكتب بصورة معينة وباستخدام الوسوم وليس مباشرة بصورتها العادية. خذ مثلا إشارتي <i>أكبر من وأصغر من وإشارة الاقتباس <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">".</span></font></i> كل هذه الإشارات تستخدم أصلاً مع الوسوم فهي محجوزه ضمن مفردات لغة <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">HTML</span></font> ومن الخطأ استخدامها بصورتها الصريحة لئلا يؤدي ذلك إلى حدوث مشاكل في طريقة عرض الصفحة. كذلك فإن هناك رموزاً غير موجودة أساساً على لوحة المفاتيح كرمز حقوق الطبع <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">©</span></font> ورمز العلامة المسجلة <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">®</span></font> ونحتاج إلى هذه الطريقة(طريقة الوسوم) لكتابتها. وإليك <a href="http://www.khayma.com/hpinarabic/ampersnd.html" class="postlink" target="_blank" rel="nofollow">جدول </a>ببعض هذه الرموز ووسومها المكافئة. وألفت نظرك إلى أنها تكتب كما هي في الجدول وبدون إشارتي <> <div align="right">وصلنا إلى النهاية... نهاية الدرس الأول. أتمنى أن تكون قد وجدت فيه من المتعة والفائدة ما يجعلك تنقر <a href="http://www.khayma.com/hpinarabic/htutor02.html" class="postlink" target="_blank" rel="nofollow">هنا</a> للإنتقال فوراً إلى الدرس الثاني. </div></strong></font></span></font></div><div class="clear"></div></div><span class="gensmall"></span></td></tr><tr><td colspan="2"><div class="fa_like_div"><p class="fa_like_list" style="display: none;"></p><button class="rep-button " data-href="" data-href-rm=""><svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg><span>أعجبني</span><span class="rep-nb" style="display:none;"></span></button><button class="rep-button " data-href="" data-href-rm=""><svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg><span>لم يعجبني</span><span class="rep-nb" style="display:none;"></span></button></div></td></tr></table></td></tr><tr class="post--250" style=""><td class="row2 browse-arrows" align="center" valign="middle" width="150"><a href="#top"><img src="https://2img.net/s/t/13/86/62/i_up_arrow.gif" alt="الرجوع الى أعلى الصفحة" loading="lazy" /></a> <a href="#bottom"><img src="https://2img.net/s/t/13/86/62/i_down_arrow.gif" alt="اذهب الى الأسفل" loading="lazy" /></a></td><td class="row2 messaging gensmall" width="100%" height="28"><table border="0" cellspacing="0" cellpadding="0"><tr><td valign="middle"> <a href="https://resalahmasriyah.mam9.com" title="مُعاينة مُنتدى هذا العضو" target="_blank" rel="nofollow"><img src="https://2img.net/s/t/13/86/62/i_icon_www.jpg" alt="https://resalahmasriyah.mam9.com" /></a> </td></tr></table></td></tr><tr class="post post--251" id="p251" style=""><td class="row1" valign="top" width="150"><span class="name"><a name="251" style="position: relative; top: -30px; width: 1px;" id="251"></a><strong>Eng. Ahmedzoubaa</strong></span><br /><span class="postdetails poster-profile">Admin<br /><img loading="lazy" src="https://2img.net/u/3115/12/13/38/avatars/1-47.jpg" alt="Eng. Ahmedzoubaa" style="max-width: 200px; max-height: 600px" /><br /><br /><div class="dd_award right"></div><div class="award_more"></div><br><span class="label"><span style="color:#06067a;">عدد المساهمات</span> : </span> 1216<br /><span class="label"><span style="color:#06067a;">تاريخ التسجيل</span> : </span> 28/08/2010<br /><span class="label"><span style="color:#06067a;">العمر</span> : </span> 49<br /></span><br /><img src="https://2img.net/i/empty.gif" alt="مقدمة في HTML Empty" style="width:150px;height:1px" /></td><td class="row1" valign="top" width="100%" height="100%"><table width="100%" height="100%" border="0" cellspacing="0" cellpadding="0"><tr><td><span class="postdetails"><img class="sprite-icon_post_target" src="https://2img.net/i/empty.gif" alt="مُساهمة" title="مُساهمة" border="0" />موضوع: رد: مقدمة في HTML <img src="https://2img.net/i/fa/empty.gif" alt="مقدمة في HTML Empty" border="0" />الخميس 18 نوفمبر 2010 - 8:16</span></td><td valign="top" nowrap="nowrap" class="post-options"> </td></tr><tr><td colspan="2" class="hr"><hr /></td></tr><tr height="100%" valign="top"><td colspan="2"><div class="postbody"><div><strong><span style="font-size: 25px; line-height: normal"><font color="#ff0000">الدرس الثاني<br />الألوان - أضف لصفحتك بعض الحيوية</font></span></strong><br /><strong></strong> <div align="right">أهلاً وسهلاً بك إلى الدرس الثاني من دروس <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">HTML.</span></font> سوف نقوم في هذا الدرس بالتعرف على الخصائص التي يمكن إضافتها إلى الوسم <font face="times new roman"><span style="font-size: 16px; line-height: normal"><BODY></span></font> من أجل التحكم بالشكل العام للصفحة، وخصوصا فيما يتعلق بالألوان. </div><div align="right">طبعاً أنت لا زلت تذكر الصفحة التي قمنا بكتابتها في الدرس الأول. صفحة بسيطة بخلفية رمادية وخط صغير نسبياً لونه أسود. وهذه هي الإعدادات الإفتراضية التي يعتمدها المتصفح عندما لا نقوم نحن بتحديد إعدادات أخرى. (ربما تقول: أهذه صفحة إنترنت! أين الألوان والرسومات والخطوط الجميلة والتنسيقات التي نراها في صفحات الإنترنت؟ معك حق لكن مهلاً فما زلنا في البداية). <br />سوف نستمر باستخدام صفحتنا هذه لتوضيح أمثلة هذا الدرس أيضاً، لكن لن أقوم بتكرار كتابة وسوم البداية طالما أن عملنا يتركز في الجزء المخصص لمحتويات الصفحة نفسها أي ضمن الوسمين <font face="Times New Roman"><span style="font-size: 16px; line-height: normal"><BODY> ... </BODY>.</span></font><br />إذن لنبدأ العمل! </div><div align="right">نطلق كلمة خاصية <font face="times new roman"><span style="font-size: 16px; line-height: normal">(Attribute)</span></font> على التعابير التي تضاف إلى الوسوم، من أجل تحديد الكيفية أو الشكل الذي تعمل بها هذه الوسوم. وبعبارة أخرى فإن الوسم يقوم بإخبار المتصفح عن العمل الذي يجب القيام به أما الخاصية فتحدد الكيفية التي سيتم بها أداء هذا العمل. </div><div align="right">تأمل الشيفرة التالية: </div><font face="Arial"><span style="font-size: 9px; line-height: normal"><BODY BGCOLOR="FFFFFF"><br />...<br /></BODY> </span></font><br /><div align="right">لقد قمت بإضافة الخاصية <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">BGCOLOR</span></font> إلى الوسم <font face="Times New Roman"><span style="font-size: 16px; line-height: normal"><BODY></span></font> ، وهي تقوم بتحديد لون الخلفية للصفحة. أما <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">FFFFFF</span></font> فهي القيمة التي تمثل اللون المختار وهو هنا اللون الأبيض، (لاحظ أنها مكتوبه بين إشارتي " " ) ولو أردت تمثيل اللون الأسود لكتبت الرمز <font face="times new roman"><span style="font-size: 16px; line-height: normal">000000.</span></font> أو الرمز <font face="times new roman"><span style="font-size: 16px; line-height: normal">6699CC</span></font> للون الأزرق الفاتح......<br />فمن أين جاءت هذه القيم، وكيف؟... تابع القراءة وسوف تعرف </div><br /><br /><br /><br /> <br /><div align="right"><font face="Arabic Transparent"><span style="font-size: 25px; line-height: normal"><strong>القليل عن الألوان...</strong> </span></font></div><br /> <div align="right">تلاحظ أن القيم السابقة مكونة من ستة رموز، وهي مكتوبة بالصيغة التالية:- </div><br /><img src="https://2img.net/h/www.khayma.com/hpinarabic/images/rrggbb.gif" style="width: 204;height: 164" border="0" alt="مقدمة في HTML Rrggbb"/> <div align="right">هناك ثلاثة ألوان أساسية هي الأحمر والأخضر والأزرق، ولكل منها يوجد 256 درجة لونية ويعبر عن هذه الدرجات بالأرقام من 000 وحتى 255. ومن خلال مزج هذه الألوان بدرجاتها اللونية المختلفة نحصل على الألوان الأخرى. </div><br /><br /><table dir=rtl cellPadding=5 align=center bgColor=#ffffff border=4><tr><td dir=rtl><font face="Arabic Transparent"><span style="font-size: 16px; line-height: normal">* إن أي لون هو مزيج -وبنسبة معينة من الدرجات- من هذه الألوان الثلاثة * </span></font></td></tr></table><div align="right">فمثلا اللون الأسود مكون من الدرجة 000 من كل من اللون الأحمر والأخضر والأزرق. واللون الأبيض مكون من الدرجة 255 من هذه الألوان. أما اللون الأصفر فهو مكون من الدرجة 255 للون الأحمر، والدرجة 255 للون الأخضر، والدرجة 000 من اللون الأزرق... وهكذا بنفس الطريقة يتم تكوين باقي الألوان. </div><div align="right">وبعملية حسابية بسيطة 256×256×256 ينتج لدينا أن عدد الألوان التي يمكن الحصول عليها بمزج الألوان الثلاثة السابقة هو 16777216 بالضبط. </div><br /><br />حسنا، لكن من أي جاءت الرموز <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">FFFFFF</span></font> والتي عبرت عن اللون الأبيض بها. إنها ببساطة أرقام… مكتوبة بالنظام السداس عشري (نظام عددي أساسه الرقم 16 ويعبر عنه باستخدام الأرقام العادية من 0 إلى 9 والرموز <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">A,B,C,D,E,F</span></font> ). فالرقم 255 بالنظام العشري العادي يكافئه الرقم <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">FF</span></font> بالنظام السداس عشري.<br />إذن فالرقم السداس عشري <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">FF</span></font> على اليسار يمثل الدرجة 255 للون الأحمر. والرقم <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">FF </span></font>في الوسط يمثل الدرجة 255 من اللون الأخضر. والرقم <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">FF</span></font> على اليمين يمثل الدرجة 255 من اللون الأزرق. <br />وعلى هذا المنوال يعبر عن اللون الأزرق الفاتح بالرقم السداس عشري: <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">6699CC</span></font> أما اللون الأسود فرقمه هو <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">000000.</span></font> <br /> <br />وهذا جدول ببعض الألوان ورموزها المكافئة بالنظام السداس عشري. <br /><br /><table dir=ltr cellPadding=5 width="60%" border=1><tr><td width="15%" bgColor=#abcdef> </td><td width="15%">ABCDEF</td><td width="15%" bgColor=#ffff00> </td><td width="15%">FFFF00</td></tr><tr><td bgColor=#fedcba> </td><td>FEDCBA</td><td bgColor=#336699> </td><td>336699</td></tr><tr><td bgColor=#773466> </td><td>773466</td><td bgColor=#112233> </td><td>112233</td></tr><tr><td bgColor=#ff1122> </td><td>FF1122</td><td bgColor=#666666> </td><td>666666</td></tr><tr><td bgColor=#0033ff> </td><td>0033FF</td><td bgColor=#663333> </td><td>663333</td></tr><tr><td bgColor=#aabbaa> </td><td>AABBAA</td><td bgColor=#00ff00> </td><td>00FF00</td></tr><tr><td bgColor=#800800> </td><td>800800</td><td bgColor=#ff6600> </td><td>FF6600</td></tr><tr><td bgColor=#008008> </td><td>008008</td><td bgColor=#993366> </td><td>993366</td></tr><tr><td bgColor=#020769> </td><td>020769</td><td bgColor=#123456> </td><td>123456</td></tr><tr><td bgColor=#111111> </td><td>111111</td><td bgColor=#654321> </td><td>654321</td></tr></table><br /> <br /><div align="right">أما كيف تعرف الرمز الخاص باللون الذي تريد اختياره، فيوجد برامج خاصة تستطيع من خلالها دمج الألوان الثلاثة بنسب مختلفة، ومن ثم يقوم البرنامج بتوليد الرمز السداس عشري المكافئ للون الناتج. وهذا <a href="http://www.khayma.com/hpinarabic/progs/colormix.zip" class="postlink" target="_blank" rel="nofollow">أحدها</a> </div><br /><br /><table dir=rtl cellPadding=5 width="60%" bgColor=#ffffff><tr><td align=right><span style="font-size: 16px; line-height: normal">ملاحظة مهمة:<br />بعض المتصفحات لا تتعرف على رموز الألوان إلا بوضع إشارة # قبل هذه الرموز، لذلك من الأفضل استخدامها دائماً.<br /></span></td></tr></table><div align="right">وبالنسبة لبعض الألوان الأساسية والدارجة، من الممكن استخدام أسماء هذه الألوان مباشرة بدلاً من الأرقام السداس عشرية. وهذا جدول يوضح هذه الألوان ومسمياتها: </div><br /><br /><table dir=ltr cellPadding=5 width="60%" border=2><tr><td width="15%" bgColor=black> </td><td width="15%">Black</td><td width="15%" bgColor=white> </td><td width="15%">White</td></tr><tr><td bgColor=red> </td><td>Red</td><td bgColor=green> </td><td>Green</td></tr><tr><td bgColor=maroon> </td><td>Marron</td><td bgColor=purple> </td><td>Purple</td></tr><tr><td bgColor=navy> </td><td>Navy</td><td bgColor=blue> </td><td>Blue</td></tr><tr><td bgColor=teal> </td><td>Teal</td><td bgColor=lime> </td><td>Lime</td></tr><tr><td bgColor=gray> </td><td>Gray</td><td bgColor=silver> </td><td>Silver</td></tr><tr><td bgColor=olive> </td><td>Olive</td><td bgColor=aqua> </td><td>Aqua</td></tr><tr><td bgColor=fuchsia> </td><td>Fuchsia</td><td bgColor=yellow> </td><td>Yellow</td></tr></table> <br /><br /><br /><br /><br /> <br /><div align="right">ونعود إلى الوسوم و خصائصها ... </div><br /> <br /><font face="Arial"><span style="font-size: 9px; line-height: normal"><BODY BGCOLOR="#FFFFFF" BACKGROUND="image.jpg"><br />...<br /></BODY> </span></font><br /><div align="right">تقوم الخاصية <font face="times new roman"><span style="font-size: 16px; line-height: normal">BACKGROUND </span></font>بتحديد صورة كخلفية (ورق جدران) للصفحة وقد استخدمت الصورة التالية:</div><br /><img src="https://2img.net/h/www.khayma.com/hpinarabic/images/image.jpg" style="width: 60;height: 80" border="0" alt="مقدمة في HTML Image"/><div align="right">والمسماة <font face="times new roman"><span style="font-size: 16px; line-height: normal">image.jpg</span></font> في صفحتي وكانت هذه النتيجة </div><br /><img src="https://2img.net/h/www.khayma.com/hpinarabic/images/webback.gif" style="width: 443;height: 302" border="0" alt="مقدمة في HTML Webback"/> <br /> <br /><div align="right">تلاحظ أن المتصفح قد قام بتكرار عرض الصورة بطريقة التجانب وأنها أصبحت تغطي كل الشاشة. بحيث حجبت أيضاً اللون الأبيض الذي حددناه كلون الخلفية (من خلال الخاصية <font face="times new roman"><span style="font-size: 16px; line-height: normal">BGCOLOR)</span></font> والحقيقة أن اللون يظهر فقط عندما لا نقوم باستخدام صورة ما كخلفية. ومع ذلك يفضل تحديده إحتياطاً خاصة وأن بعض المتصفحات القديمة توصف بأنها متصفحات نصية <font face="times new roman"><span style="font-size: 16px; line-height: normal">Text-Based Browsers</span></font> (أي ليس بإمكانها عرض الصور). أو ربما هناك بعض المستخدمين الذين قاموا بإلغاء خيار عرض الصور تلقائياً من متصفحاتهم. إذن لنعطهم على الأقل فرصة مشاهدة بعض الألوان إن لم يستطيعوا مشاهدة الصور. </div><div align="right">إننا نستطيع استخدام الصور بأحجام مختلفة طولياً أو عرضياً كخلفيات للصفحة، والمتصفح نفسه هو الذي يقوم تلقائياً بعرضها في وضع التجانب مما يعطي الانطباع بأنها صورة كبيرة. وإليك بعض الأمثلة:<br /><u><strong>أنقر على الصورة لكي تشاهدها كخلفية للصفحة.</strong></u> </div><br /><a href="http://www.khayma.com/hpinarabic/examples/bground1.html" class="postlink" target="_blank" rel="nofollow"><img src="https://2img.net/h/www.khayma.com/hpinarabic/images/back1.jpg" style="width: 50;height: 50" border="0" alt="مقدمة في HTML Back1"/></a> <br /><a href="http://www.khayma.com/hpinarabic/examples/bground2.html" class="postlink" target="_blank" rel="nofollow"><img src="https://2img.net/h/www.khayma.com/hpinarabic/images/back2.jpg" style="width: 600;height: 10" border="0" alt="مقدمة في HTML Back2"/></a> <br /><a href="http://www.khayma.com/hpinarabic/examples/bground3.html" class="postlink" target="_blank" rel="nofollow"><img src="https://2img.net/h/www.khayma.com/hpinarabic/images/back3.jpg" style="width: 50;height: 150" border="0" alt="مقدمة في HTML Back3"/></a> <br /><a href="http://www.khayma.com/hpinarabic/examples/bground4.html" class="postlink" target="_blank" rel="nofollow"><img src="https://2img.net/h/www.khayma.com/hpinarabic/images/back4.jpg" style="width: 600;height: 20" border="0" alt="مقدمة في HTML Back4"/></a> <br /><div align="right">ولنكمل مع باقي الخصائص في وسم <font face="times new roman"><span style="font-size: 16px; line-height: normal"><BODY>:</span></font> ربما لاحظت خلال استخدامك للإنترنت أن معظم الوصلات التشعبية <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">(Links)</span></font> التي تنقر عليها لتنقلك إلى صفحات أو مواقع أخرى على الشبكة هي دائماً مميزة باللون الأزرق، وأن الوصلات التي قمت بزيارتها فعلاً قد تحول لونها إلى القرمزي. حسناً، هذه هي الألوان الإفتراضية التي تعتمدها المتصفحات. لكن قد لا يعجبك ذلك وتريد تغيير هذا النظام. أو ببساطة ربما تريد استخدام لون أو صورة غامقة لخلفية الصفحة بما سيؤدي إلى اختفاء هذه الوصلات أو حتى اختفاء نص الصفحة نفسها. فما العمل؟ <br />إليك هذه الخصائص التي تقوم بالتحكم في ألوان النصوص: </div><br /><br /><table dir=ltr cellPadding=5 align=center border=1><tr><td width=150><font face="Times New Roman"><span style="font-size: 16px; line-height: normal">TEXT="#rrggbb"</span></font> </td><td dir=rtl align=right><font face="Arabic Transparent"><span style="font-size: 16px; line-height: normal">تحديد لون النص الأساسي للصفحة </span></font></td></tr><tr><td><font face="Times New Roman"><span style="font-size: 16px; line-height: normal">LINK="#rrggbb"</span></font> </td><td dir=rtl align=right><font face="Arabic Transparent"><span style="font-size: 16px; line-height: normal">تحديد لون الوصلات التشعبية</span></font> </td></tr><tr><td><font face="Times New Roman"><span style="font-size: 16px; line-height: normal">VLINK="#rrggbb"</span></font> </td><td dir=rtl align=right><font face="Arabic Transparent"><span style="font-size: 16px; line-height: normal">تحديد لون الوصلات التشعبية التي تمت زيارتها visited links</span></font> </td></tr><tr><td><font face="Times New Roman"><span style="font-size: 16px; line-height: normal">ALINK="#rrggbb"</span></font> </td><td dir=rtl align=right><font face="Arabic Transparent"><span style="font-size: 16px; line-height: normal">تحديد لون الوصلة التشعبية الفعالة أي عندما يتم النقر عليها active links</span></font> </td></tr></table><div align="right">والآن، دعنا نجمل الخصائص السابقة في عبارة واحدة. وسوف أكتب الرموز الخاصة بالألوان بنفس تلك الألوان التي تمثلها. وألفت نظرك إلى أنه لا أهمية للترتيب في كتابة هذه الخصائص داخل العبارة. </div><font face="Arial"><span style="font-size: 9px; line-height: normal"><BODY BACKGROUND="backimag.jpg"<br />BGCOLOR="<font color="#ffff00">#ffff00</font>"<br />TEXT="<font color="#000066">#000066</font>"<br />LINK="<font color="#00ff00">#00ff00</font>"<br />VLINK="<font color="#ff0000">#ff0000</font>"<br />ALINK="<font color="#999999">#999999</font>"><br /></span></font><br /><div align="right">حاول أن تحللها! هل استنتجت أنني قد حددت الصورة <font face="times new roman"><span style="font-size: 16px; line-height: normal">backimag.jpg</span></font> كخلفية للصفحة؟ وأنني اخترت اللون الأصفر للخلفية (في حالة عدم عرض الصورة السابقة كخلفية)؟ وان النص سيظهر باللون الأزرق الغامق؟ أما الوصلات التشعبية فلونها أخضر، والوصلات التي تمت زيارتها ستظهر باللون الأحمر. أما تلك الوصلة الفعالة فستظهر باللون الرمادي في لحظة النقر عليها بالفأرة.<br /> <br />إذا كانت هذه هي استنتاجاتك... فمبروك، لقد نجحت. وكل ما أتمناه أن تكون قد قضيت وقتاً ملوناً وزاهياً مع هذا الدرس. </div></div><div class="clear"></div></div><span class="gensmall"></span></td></tr><tr><td colspan="2"><div class="fa_like_div"><p class="fa_like_list" style="display: none;"></p><button class="rep-button " data-href="" data-href-rm=""><svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg><span>أعجبني</span><span class="rep-nb" style="display:none;"></span></button><button class="rep-button " data-href="" data-href-rm=""><svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg><span>لم يعجبني</span><span class="rep-nb" style="display:none;"></span></button></div></td></tr></table></td></tr><tr class="post--251" style=""><td class="row1 browse-arrows" align="center" valign="middle" width="150"><a href="#top"><img src="https://2img.net/s/t/13/86/62/i_up_arrow.gif" alt="الرجوع الى أعلى الصفحة" loading="lazy" /></a> <a href="#bottom"><img src="https://2img.net/s/t/13/86/62/i_down_arrow.gif" alt="اذهب الى الأسفل" loading="lazy" /></a></td><td class="row1 messaging gensmall" width="100%" height="28"><table border="0" cellspacing="0" cellpadding="0"><tr><td valign="middle"> <a href="https://resalahmasriyah.mam9.com" title="مُعاينة مُنتدى هذا العضو" target="_blank" rel="nofollow"><img src="https://2img.net/s/t/13/86/62/i_icon_www.jpg" alt="https://resalahmasriyah.mam9.com" /></a> </td></tr></table></td></tr><tr class="post post--252" id="p252" style=""><td class="row2" valign="top" width="150"><span class="name"><a name="252" style="position: relative; top: -30px; width: 1px;" id="252"></a><strong>Eng. Ahmedzoubaa</strong></span><br /><span class="postdetails poster-profile">Admin<br /><img loading="lazy" src="https://2img.net/u/3115/12/13/38/avatars/1-47.jpg" alt="Eng. Ahmedzoubaa" style="max-width: 200px; max-height: 600px" /><br /><br /><div class="dd_award right"></div><div class="award_more"></div><br><span class="label"><span style="color:#06067a;">عدد المساهمات</span> : </span> 1216<br /><span class="label"><span style="color:#06067a;">تاريخ التسجيل</span> : </span> 28/08/2010<br /><span class="label"><span style="color:#06067a;">العمر</span> : </span> 49<br /></span><br /><img src="https://2img.net/i/empty.gif" alt="مقدمة في HTML Empty" style="width:150px;height:1px" /></td><td class="row2" valign="top" width="100%" height="100%"><table width="100%" height="100%" border="0" cellspacing="0" cellpadding="0"><tr><td><span class="postdetails"><img class="sprite-icon_post_target" src="https://2img.net/i/empty.gif" alt="مُساهمة" title="مُساهمة" border="0" />موضوع: رد: مقدمة في HTML <img src="https://2img.net/i/fa/empty.gif" alt="مقدمة في HTML Empty" border="0" />الخميس 18 نوفمبر 2010 - 8:17</span></td><td valign="top" nowrap="nowrap" class="post-options"> </td></tr><tr><td colspan="2" class="hr"><hr /></td></tr><tr height="100%" valign="top"><td colspan="2"><div class="postbody"><div><div align="center"><font face="Arabic Transparent"><span style="font-size: 25px; line-height: normal"><font color="#ff0000"><strong>الدرس الثالث<br />الخطوط<br /></div><br /><BLOCKQUOTE><div align="right">أهلاً وسهلاً بك إلى الدرس الثالث من دروس <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">HTML.</span></font> لا زلنا نناقش معاً أساسيات تنسيق صفحات الإنترنت والتحكم بخصائصها. وسوف نتابع ذلك في هذا الدرس من خلال التعرف على الوسوم الخاصة بالخطوط.<br />سوف تلاحظ في هذا الدرس والدروس اللاحقة أن هناك أكثر من طريقة لأداء نفس العمل، أو إعطاء نفس الخصائص لصفحات الإنترنت. وبالمقابل قد يبدو لك أن بعض الوسوم والخصائص متشابهة في تأثيرها، لكن بالقليل من التدقيق والتجربة ستكتشف أن لكل وسم خصوصيته. <br /> <br /><span style="font-size: 25px; line-height: normal">ولنبدأ</span> <br /> <br />راجع صفحتنا البسيطة التي عملنا فيها في الدرسين السابقين. إننا لم نقم بالتعامل مع الخطوط فيها ولا بأي شكل من الأشكال. أي أننا تركناها على إعداداتها الافتراضية.<br />وبالمناسبة فإن هذه الإعدادات هي خط عادي، نوعه <font face="times new roman"><span style="font-size: 16px; line-height: normal">Times New Roman</span></font> وحجمه 3 (بمقياس متصفحات الإنترنت). </div><div align="right">الوسم الأول الخاص بالخطوط هو <font face="times new roman"><span style="font-size: 16px; line-height: normal"><FONT> ... </FONT></span></font><br />وهو يقوم بالتحكم بالخطوط من حيث النوع واللون والحجم. أما الخصائص التي نستخدمها مع هذا الوسم والوسوم الأخرى للخطوط فهي كالتالي: </div><br /><br /><table dir=ltr borderColor=#000000 cellSpacing=1 cellPadding=7 width="90%" bgColor=#ffffff border=1><tr><td vAlign=top width="10%"><font face="times new roman"><span style="font-size: 16px; line-height: normal">Face</span></font> </td><td vAlign=top><font face="Arabic Transparent"><span style="font-size: 16px; line-height: normal"><div align="right">تقوم هذه الخاصية بتحديد نوع الخط الذي نريده، وقد نقوم بتحديد أكثر من نوع معاً. وفي هذه الحالة إذا لم يتواجد الخط المحدد أولاً على جهاز الشخص الذي يتصفح الموقع يتم إعتماد الخط الثاني ... وهكذا </div></span></font><font face="Arial"><span style="font-size: 9px; line-height: normal"><FONT FACE="Traditional Arabic, Arabic Transparent, Simplified Arabic"><br />... Text ...<br /></FONT></span></font> <br /><div align="right"><font face="Arabic Transparent"><span style="font-size: 16px; line-height: normal">طبعاً لا تنس أن تتأكد من كتابة أسماء الخطوط بالصورة الصحيحة هجائياً. </span></font></div></td></tr><tr><td vAlign=top><font face="times new roman"><span style="font-size: 16px; line-height: normal">Color</span></font> </td><td vAlign=top><font face="Arabic Transparent"><span style="font-size: 16px; line-height: normal"><div align="right">أما هذه الخاصية فتحدد لون الخط، وذلك بنفس مبادئ تحديد الألوان التي تحدثنا في <a href="http://www.khayma.com/hpinarabic/htutor02.html" class="postlink" target="_blank" rel="nofollow">الدرس السابق</a> </div><font face="Arial"><span style="font-size: 9px; line-height: normal"><FONT COLOR="#FF0000"><br />... Text ...<br /></FONT><br /><br /></span></font></span></font></td></tr><tr><td vAlign=top><font face="times new roman"><span style="font-size: 16px; line-height: normal">Size</span></font> </td><td vAlign=top><font face="Arabic Transparent"><span style="font-size: 16px; line-height: normal"><div align="right">ولتحديد حجم الخط نستخدم هذه الخاصية. <u>وفقط</u> هناك سبعة أحجام لأي خط تستطيع المتصفحات التعرف عليها.<br />ونقوم بتحديد الحجم المطلوب بأسلوبين: أولهما المباشر. حيث يتم كتابة رقم يتراوح ما بين 1-7. أي أننا نختار الحجم الذي نريده مباشرة. </span></font></div><font face="Arial"><span style="font-size: 9px; line-height: normal"><FONT SIZE="4"><br />... Text ...<br /></FONT><br /><br /></span></font><div align="right"><font face="Arabic Transparent"><span style="font-size: 16px; line-height: normal">وإليك نماذج بأحجام الخطوط<br /> <br /><span style="font-size: 7px; line-height: normal">خط بحجم 1</span><br /><span style="font-size: 9px; line-height: normal">خط بحجم 2</span><br /><span style="font-size: 12px; line-height: normal">خط بحجم 3 (الخط الافتراضي)</span><br /><span style="font-size: 16px; line-height: normal">خط بحجم 4</span><br /><span style="font-size: 21px; line-height: normal">خط بحجم 5</span><br /><span style="font-size: 25px; line-height: normal">خط بحجم 6</span><br /><span style="font-size: 29px; line-height: normal">خط بحجم 7</span><br /> <br /> <br />أما الأسلوب الثاني فهو النسبي: حيث تكتب الأرقام من 1 إلى 6 مرفقة إما بإشارة + أو بإشارة -. </span></font></div><font face="Arial"><span style="font-size: 9px; line-height: normal"><FONT SIZE="+4"><br />... Text ...<br /></FONT><br /><br /></span></font><div align="right"><font face="Arabic Transparent"><span style="font-size: 16px; line-height: normal">وفي هذه الطريقة فإن الأرقام 1-6 تمثل درجات التكبير (+) أو التصغير (-) للخط وذلك نسبةً إلى الحجم الافتراضي. فمثلا الرقم +4 يعني تكبير الخط أربع درجات عن الحجم الافتراضي وهو 3، أي أنه يصبح بالحجم 7. بالمقابل فأن الرقم -1 يعني تصغير الخط درجة واحدة أي يصبح بالحجم 2. <br />ولتوضيح هذا الأسلوب، إليك هذه النماذج:<br /> <br />خط بحجم -3<br />خط بحجم -2<br />خط بحجم -1<br />خط بحجم +0 (أو -0 وهو الافتراضي)<br />خط بحجم +1<br />خط بحجم +2<br />خط بحجم +3<br />خط بحجم +4<br />خط بحجم +5<br /> <br />لاحظ أنه حتى في الأسلوب النسبي لا نستطيع الحصول على أكثر من سبعة أحجام للخطوط. حتى وإن حاولنا كتابة أرقام أكبر أو أصغر كما فعلت هنا بكتابة الحجم -3 أو +5. </span></font></div></td></tr></table> <br /><div align="right">والآن أعرف ماذا تريد أن تسأل، ستقول لقد ثبت حجم الخط على حده الأدنى عند الدرجة -2 وعلى حده الأعلى عند الدرجة +4. إذن ما الفائدة من وجود الدرجات الأخرى الأقل من -2 والأكبر من +4؟<br />حسنا وأنا أجيبك بسؤال آخر: ماذا لو قمنا بتغيير الحجم الافتراضي للخط في كل الصفحة إلى 1 بدلاً من 3؟ (وسوف نقوم بذلك فعلاً بعد قليل)، ألا نحتاج في هذه الحالة إلى الدرجات من +1 إلى +6 لتمثيل الأحجام الأكبر منه؟ وإذا قمنا بتحديد 7 كحجم إفتراضي ألا نحتاج إلى الدرجات من -1 إلى -6 لتمثيل الأحجام الأصغر منه؟ إذن نحن نحتاج فعلاً إلى هذه الدرجات لكي نغطي جميع الإحتمالات الواردة.<br />أرجو أن يكون هذا الجواب قد أقنعك :-)<br /> <br />وهذه بعض الأمثلة لتوضح لك كيفية استخدام هذا الوسم، وسوف أرفق نتيجة كل مثال بعده مباشرة. </div> <br /><font face="Arial"><span style="font-size: 9px; line-height: normal"><FONT FACE="arial" SIZE="6" COLOR="#FF0000"><br />This font is Arial, Size is 6, Color is Red<br /></FONT> </span></font><br /><font face="arial"><span style="font-size: 25px; line-height: normal"><font color="#ff0000">This font is Arial, Size is 6, Color is Red </font></span></font><br /><br /><br /> <font face="Arial"><span style="font-size: 9px; line-height: normal"><FONT FACE="arial" SIZE="+3" COLOR="#FF0000"><br />This font is Arial, Size is +3, Color is Red<br /></FONT> </span></font><br /><font face="arial"><span style="font-size: 29px; line-height: normal"><font color="#ff0000">This font is Arial, Size is +3, Color is Red </font></span></font><br /><br /><br /> <br /><font face="Arial"><span style="font-size: 9px; line-height: normal"><FONT FACE="Times New Roman" SIZE="5" COLOR="#0000FF"><br />This font is Times New Roman, Size is 5, Color is Blue<br /></FONT> </span></font><br /><font face="Times New Roman"><span style="font-size: 21px; line-height: normal"><font color="#0000ff">This font is Times New Roman, Size is 5, Color is Blue </font></span></font><br /><br /><br /> <br /><font face="Arial"><span style="font-size: 9px; line-height: normal"><FONT FACE="courier" SIZE="2" COLOR="#800000"><br />This font is Courier, Size is 2, Color is Maroon<br /></FONT> </span></font><br /><font face="courier"><span style="font-size: 9px; line-height: normal"><font color="#800000">This font is Courier, Size is 2, Color is Maroon </font></span></font><br /><br /><br /> <br /><font face="Arial"><span style="font-size: 9px; line-height: normal"><FONT FACE="Arial" SIZE="5" COLOR="#00FF00"> This </FONT><br /><FONT FACE="Times New Roman" SIZE="7" COLOR="#FF00FF"> is </FONT><br /><FONT FACE="Arial" SIZE="2" COLOR="#FF0000"> multi </FONT><br /><FONT FACE="Impact" SIZE="4" COLOR="#000000"> colors, </FONT><br /><FONT FACE="Courier" SIZE="2" COLOR="#0000FF"> multi </FONT><br /><FONT FACE="Times New Roman" SIZE="3" COLOR="#008080"> faces, </FONT><br /><FONT FACE="Courier" SIZE="6" COLOR="#FFFF00"> and </FONT><br /><FONT FACE="Arial" SIZE="5" COLOR="#808080"> multi </FONT><br /><FONT FACE="Impact" SIZE="2" COLOR="#800000"> sizes </FONT><br /><FONT FACE="Times New Roman" SIZE="7" COLOR="#00FFFF"> text </FONT> </span></font><br /><font face="Arial"><span style="font-size: 21px; line-height: normal"><font color="#00ff00">This </font></span></font><font face="Times New Roman"><span style="font-size: 29px; line-height: normal"><font color="#ff00ff">is </font></span></font><font face="Arial"><span style="font-size: 9px; line-height: normal"><font color="#ff0000">multi </font></span></font><font face="Impact"><span style="font-size: 16px; line-height: normal"><font color="#000000">colors, </font></span></font><font face="Courier"><span style="font-size: 9px; line-height: normal"><font color="#0000ff">multi </font></span></font><font face="Times New Roman"><span style="font-size: 12px; line-height: normal"><font color="#008080">faces, </font></span></font><font face="Courier"><span style="font-size: 25px; line-height: normal"><font color="#ffff00">and </font></span></font><font face="Arial"><span style="font-size: 21px; line-height: normal"><font color="#808080">multi </font></span></font><font face="Impact"><span style="font-size: 9px; line-height: normal"><font color="#800000">sizes </font></span></font><font face="Times New Roman"><span style="font-size: 29px; line-height: normal"><font color="#00ffff">text </font></span></font><br /><br /><br /> <br /><font face="Arial"><span style="font-size: 9px; line-height: normal"><FONT FACE="Impact" SIZE="6" COLOR="#000000">C </FONT><br /><FONT FACE="Impact" SIZE="6" COLOR="#008080">O</FONT><br /><FONT FACE="Impact" SIZE="6" COLOR="#FF0000">L</FONT><br /><FONT FACE="Impact" SIZE="6" COLOR="#0000FF">O</FONT><br /><FONT FACE="Impact" SIZE="6" COLOR="#800000">R</FONT><br /><FONT FACE="Impact" SIZE="6" COLOR="#FF00FF">S</FONT><br /></span></font><br /><font face="Impact"><span style="font-size: 25px; line-height: normal"><font color="#000000">C</font></span></font> <font face="Impact"><span style="font-size: 25px; line-height: normal"><font color="#008080">O</font></span></font> <font face="Impact"><span style="font-size: 25px; line-height: normal"><font color="#ff0000">L</font></span></font> <font face="Impact"><span style="font-size: 25px; line-height: normal"><font color="#0000ff">O</font></span></font> <font face="Impact"><span style="font-size: 25px; line-height: normal"><font color="#800000">R</font></span></font> <font face="Impact"><span style="font-size: 25px; line-height: normal"><font color="#ff00ff">S</font></span></font> <br /><br /><br /> <br /><div align="right">ننتقل الآن إلى الوسم الثاني من الوسوم الخاصة بالخطوط وهو <font face="times new roman"><span style="font-size: 16px; line-height: normal"><BASEFONT>.</span></font><br />وعمله هو تحديد نوع الخط وخصائصه بالنسبة للصفحة <u>كلها</u> . أي أنه يقوم بتعريف نوع الخط الأساسي الذي سيستخدم في الصفحة من بدايتها إلى نهايتها ويحدد لونه وحجمه.<br />هل لاحظت انه وسم مفرد ولا يحتوي على وسم للنهاية؟ بالطبع ما الحاجة إلى وسم النهاية طالما أنه يتعامل مع الصفحة ككل ومع الإعدادات الأساسية لها، وليس مع كلمة أو سطر أو فقرة بذاتها. لذلك فإن هذا الوسم يكتب عادة في أول الملف، ويفضل مباشرة بعد وسم <font face="times new roman"><span style="font-size: 16px; line-height: normal"><BODY>.</span></font> أما الخصائص المستخدمة معه فهي نفس الخصائص سالفة الذكر مع <font face="Times New Roman"><span style="font-size: 16px; line-height: normal"><FONT></span></font> ، (نستطيع استخدام الخاصية <font face="times new roman"><span style="font-size: 16px; line-height: normal">Name</span></font> معه بدلاً من <font face="times new roman"><span style="font-size: 16px; line-height: normal">Face).</span></font> وبنفس الطريقة وبدون أي اختلافات. وإليك هذه الشيفرة كمثال: </div><font face="Arial"><span style="font-size: 9px; line-height: normal"><BASEFONT Name="Arial" COLOR="#FF0000" SIZE="5"> </span></font><br /><div align="right">وبدراسة هذا المثال نستنتج أنه يقوم بتعديل الخط الافتراضي للصفحة بحيث يصبح نوعه <font face="times new roman"><span style="font-size: 16px; line-height: normal">Arial</span></font> وحجمه 5 ولونه أحمر. وبالتالي فإن كل النصوص المكتوبة في تلك الصفحة سيطبق عليها هذا النمط من الخط. ما لم نقم طبعا باستخدام الوسوم <font face="times new roman"><span style="font-size: 16px; line-height: normal"><Font> ... </Font></span></font> لتعديلها والتحكم بمظهرها كما فعلنا في الأمثلة السابقة، فهي أكثر تحديداً وأكثر مرونة من الوسم <font face="times new roman"><span style="font-size: 16px; line-height: normal"><BASEFONT></span></font> </div><div align="right">وبمناسبة الحديث عن الألوان وتغيير اللون الأساسي لنص الصفحة. ألا تذكر أننا في الدرس السابق تكلمنا عن الخاصية <font face="times new roman"><span style="font-size: 16px; line-height: normal">Text</span></font> التي تكتب مع الوسم <font face="times new roman"><span style="font-size: 16px; line-height: normal"><Body></span></font> والتي استخدمناها لتحديد لون نص الصفحة... أنا لا زلت أذكر ذلك.<br />لا يوجد تعارض بين هذه الخاصية وخاصية <font face="times new roman"><span style="font-size: 16px; line-height: normal">Color</span></font> في الوسم <font face="times new roman"><span style="font-size: 16px; line-height: normal"><BASEFONT></span></font> فأنت بكل بساطة تستطيع استخدام أي منهما في صفحتك. وإذا حدث واستخدمت كلاهما فإن اللون المحدد مع الوسم <font face="times new roman"><span style="font-size: 16px; line-height: normal"><BASEFONT></span></font> هو الذي سيطبقه المتصفح ويعتمده. <br />وهنا أريد أن أذكرك بما قلته في بداية هذا الدرس: </div><br /><table align=center bgColor=#ffffff border=1><tr><td><strong><span style="font-size: 21px; line-height: normal"><font color="#800000">يوجد دائماً أكثر من طريقة لأداء نفس العمل </font></span></strong></td></tr></table><br /><br /> <br /><br />هناك وسوم خاصة تستخدم لتمييز العناوين <font face="times new roman"><span style="font-size: 16px; line-height: normal">Headings</span></font> في صفحات الإنترنت وهي: <br /><font face="times new roman"><span style="font-size: 16px; line-height: normal"><Hn> ... </Hn></span></font><br />وحرف <font face="times new roman"><span style="font-size: 16px; line-height: normal">n</span></font> هو رقم بين 1-6 يمثل مستوى العنوان.<br /><font face="Arial"><span style="font-size: 9px; line-height: normal"><H1> Heading 1 </H1><br /><H2> Heading 2 </H2><br /><H3> Heading 3 </H3><br /><H4> Heading 4 </H4><br /><H5> Heading 5 </H5><br /><H6> Heading 6 </H6><br /></span></font><br /><br /><br /><strong>Heading 1 </strong><br /><br /><br /><strong>Heading 2 </strong><br /><br /><br /><strong>Heading 3 </strong><br /><br /><br /><strong>Heading 4 </strong><br /><br /><br /><strong>Heading 5 </strong><br /><br /><br /><strong>Heading 6 </strong><br /><br /><br /><br /><br /> <br /><div align="right">ونأتي الآن إلى التنسيقات والتأثيرات التي يمكن إضافتها إلى النصوص. وفيما يلي الوسوم الخاصة بها متبوعة بمثال ونتيجته: <br /> <br /></div><br /><BLOCKQUOTE><div align="right">* الخط الغامق (الأسود العريض)، ونستخدم له الوسوم التالية: </div><font face="Arial"><span style="font-size: 9px; line-height: normal"><B> ... </B><br /><STRONG> ... </STRONG><br /></span></font><br /><br /><table width="80%" border=1><tr align=middle><td width="55%"><B> Bold Text </B></td><td>This is <strong>Bold Text </strong></td></tr><tr align=middle><td><STRONG> Strong Text </STRONG></td><td>This is<strong> Strong Text </strong></td></tr></table> <br /><div align="right">* الخط المائل </div><font face="Arial"><span style="font-size: 9px; line-height: normal"><I> ... </I><br /><EM> ... </EM><br /></span></font><br /><br /><table width="80%" border=1><tr align=middle><td width="55%"><I> Italic Text </I></td><td>This is<i> Italic Text </i></td></tr><tr align=middle><td><EM> Emphasized Text </EM></td><td>This is<i> Emphasized Text </i></td></tr></table> <br /><div align="right">* الخط المسطر </div><font face="Arial"><span style="font-size: 9px; line-height: normal"><U> ... </U><br /></span></font><br /><br /><table width="80%" border=1><tr align=middle><td width="55%"><U> Undelined Text </U></td><td>This is<u> Undelined Text </u></td></tr></table> <br /><div align="right">* الخط المرتفع </div><font face="Arial"><span style="font-size: 9px; line-height: normal"><SUP> ... </SUP><br /></span></font><br /><br /><table width="80%" border=1><tr align=middle><td width="55%"><SUP> Superscript Text </SUP></td><td>This is <sup>Superscript Text </sup></td></tr></table> <br /><div align="right">* الخط المنخفض </div><font face="Arial"><span style="font-size: 9px; line-height: normal"><SUB> ... </SUB><br /></span></font><br /><br /><table width="80%" border=1><tr align=middle><td width="55%"><SUB> Subscript Text </SUB></td><td>This is <sub>Subscript Text </sub></td></tr></table> <br /><div align="right">* خط كبير </div><font face="Arial"><span style="font-size: 9px; line-height: normal"><BIG> ... </BIG><br /></span></font><br /><br /><table width="80%" border=1><tr align=middle><td width="55%"><BIG> Big Text </BIG></td><td>This is Big Text </td></tr></table> <br /><div align="right">* خط صغير </div><font face="Arial"><span style="font-size: 9px; line-height: normal"><SMALL> ... </SMALL><br /></span></font><br /><br /><table width="80%" border=1><tr align=middle><td width="55%"><SMALL> Small Text </SMALL></td><td>This is Small Text </td></tr></table> <br /><div align="right">* نص يعترضه خط </div><font face="Arial"><span style="font-size: 9px; line-height: normal"><STRIKE> ... </STRIKE><br /><S> ... </S><br /></span></font><br /><br /><table width="80%" border=1><tr align=middle><td width="55%"><STRIKE> Striked Text </SRTIKE></td><td>This is <span><strike>Striked Text </strike></span></td></tr><tr align=middle><td><S> Striked Text </S></td><td>This is Striked Text too</td></tr></table> <br /><div align="right">* نص الآلة الطابعة <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">TeleType</span></font> </div><font face="Arial"><span style="font-size: 9px; line-height: normal"><TT> ... </TT><br /></span></font><br /><br /><table width="80%" border=1><tr align=middle><td width="55%"><TT> TeleType Text </TT></td><td>This is TeleType Text </td></tr></table><div align="right">وهذا النص يعرف أيضاً بالنص موحَد المسافات <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">Monospaced Text.</span></font> ولتوضيح هذا المفهوم إليك المثال التالي:<br />إذا أخذنا الحرفين <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">m,i</span></font> وكتبنا كل منهما عشر مرات متتالية نلاحظ أن المساحة التي شغلها الحرف <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">m</span></font> هي أضعاف المساحة التي شغلها الحرف <font face="Times New Roman"><span style="font-size: 16px; line-height: normal">i</span></font> </div>iiiiiiiiii<br />mmmmmmmmmm <br /><div align="right">أما عند استخدام الوسم <TT> ... </TT> فإن المساحة التي يشغلها كلا الحرفين تصبح موحدة</div>iiiiiiiiii<br />mmmmmmmmmm<br /><br /></BLOCKQUOTE><br /><div align="right">وهذه أمثلة تجمع بين عدة تنسيقات معاً: </div> <br /><font face="Arial"><span style="font-size: 9px; line-height: normal"><B><I><U><br />This is a Bold, Italic and Underlined Text<br /></U> </I> </B> </span></font><br /><br /><strong><i><u>This is a Bold, Italic and Underlined Text </u></i></strong><br /> <br /><font face="Arial"><span style="font-size: 9px; line-height: normal"><FONT COLOR="#FF0000" SIZE="+3"><U><I><br />This text is red, size +3, Italic, and Underlined <br /></I> </U> </FONT> </span></font><br /><br /><span style="font-size: 29px; line-height: normal"><font color="#ff0000"><u><i>This text is red, size +3, Italic, and Underlined </i></u></font><br /><br /></span><div align="right">وقد أردت من هذه الأمثلة توضيح مسائل معينة أولها: أن بإمكاننا استخدام عدة وسوم وتنسيقات معاً في نفس الوقت ولنفس المقطع من النص. (وذلك لجميع الوسوم وليس فقط لوسوم الخطوط). وكما ذكرت سابقاً، لا أهمية لترتيب هذه الوسوم ولا أيها ورد أولاً... <strong><u>لكن</u></strong> <br />عند استخدام الوسوم المتعددة في مقطع واحد يجب مراعاة عدم التداخل بينها!... كيف؟ أنظر إلى الرسم التالي:<br /> <br /></div><br /><img src="https://2img.net/h/www.khayma.com/hpinarabic/images/tag_loop.gif" style="width: 450;height: 165" border="0" alt="مقدمة في HTML Tag_loop"/><br /> <br /><div align="right">فكتابة الوسوم السابقة بالطرق التالية هو خطأ: </div><font face="Arial"><span style="font-size: 9px; line-height: normal"><B><I><U><br />This is a Bold, Italic and Underlined Text<br /></B> </I> </U> <br /> <br /><B><I><U><br />This is a Bold, Italic and Underlined Text<br /></B> </U> </I> </span></font><br /><div align="right">أعرف أنك لم تصدقني وأنك قمت بتجربة هذه الوسوم وربما حصلت على نتيجة صحيحة. حسناً العبرة ليست في عبارة واحدة مكونة من وسمين أو ثلاثة تكتبها في ملف صغير بل في صفحة إنترنت كاملة قد تتألف من مئات أو حتى آلاف الوسوم مكتوبة في ملف خالٍ من الأخطاء المنطقية والتداخلات التي قد تسبب الإرباك للمتصفحات، وتؤدي إلى عدم عرض هذه الصفحة بالشكل المناسب والمطلوب.<br />لذلك فأهمية أن تتجنب وجود الوسوم المتداخلة في صفحتك هو بنفس الأهمية التي يجب أن توليها لكتابة هذه الوسوم بالصورة الصحيحة إملائياً. وإلا فالمتصفحات لا ترحم. وكثيرة هي المرات التي حصل فيها المصممون على صفحات منهارة بسبب نسيان حرف واحد أو إشارة مثل < أو > أو " <br />بإختصار شديد... وكقاعدة أساسية، الصفحة المصممة جيداً هي الصفحة ذات الوسوم الصحيحة وغير المتداخلة.<br /> <br />وصلنا الآن إلى نهاية هذا الدرس. أتمنى أن تكون قد قضيت وقتاً ممتعاً معه. وأن لا يكون قد أحدث تداخلاً في وسوم أفكارك. أراك في <a href="http://www.khayma.com/hpinarabic/htutor04.html" class="postlink" target="_blank" rel="nofollow">الدرس التالي</a> </div></BLOCKQUOTE><div align="center"> <br /></strong></font></span></font></div></div><div class="clear"></div></div><span class="gensmall"></span></td></tr><tr><td colspan="2"><div class="fa_like_div"><p class="fa_like_list" style="display: none;"></p><button class="rep-button " data-href="" data-href-rm=""><svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg><span>أعجبني</span><span class="rep-nb" style="display:none;"></span></button><button class="rep-button " data-href="" data-href-rm=""><svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg><span>لم يعجبني</span><span class="rep-nb" style="display:none;"></span></button></div></td></tr></table></td></tr><tr class="post--252" style=""><td class="row2 browse-arrows" align="center" valign="middle" width="150"><a href="#top"><img src="https://2img.net/s/t/13/86/62/i_up_arrow.gif" alt="الرجوع الى أعلى الصفحة" loading="lazy" /></a> <a href="#bottom"><img src="https://2img.net/s/t/13/86/62/i_down_arrow.gif" alt="اذهب الى الأسفل" loading="lazy" /></a></td><td class="row2 messaging gensmall" width="100%" height="28"><table border="0" cellspacing="0" cellpadding="0"><tr><td valign="middle"> <a href="https://resalahmasriyah.mam9.com" title="مُعاينة مُنتدى هذا العضو" target="_blank" rel="nofollow"><img src="https://2img.net/s/t/13/86/62/i_icon_www.jpg" alt="https://resalahmasriyah.mam9.com" /></a> </td></tr></table></td></tr><tr class="post post--253" id="p253" style=""><td class="row1" valign="top" width="150"><span class="name"><a name="253" style="position: relative; top: -30px; width: 1px;" id="253"></a><strong>Eng. Ahmedzoubaa</strong></span><br /><span class="postdetails poster-profile">Admin<br /><img loading="lazy" src="https://2img.net/u/3115/12/13/38/avatars/1-47.jpg" alt="Eng. Ahmedzoubaa" style="max-width: 200px; max-height: 600px" /><br /><br /><div class="dd_award right"></div><div class="award_more"></div><br><span class="label"><span style="color:#06067a;">عدد المساهمات</span> : </span> 1216<br /><span class="label"><span style="color:#06067a;">تاريخ التسجيل</span> : </span> 28/08/2010<br /><span class="label"><span style="color:#06067a;">العمر</span> : </span> 49<br /></span><br /><img src="https://2img.net/i/empty.gif" alt="مقدمة في HTML Empty" style="width:150px;height:1px" /></td><td class="row1" valign="top" width="100%" height="100%"><table width="100%" height="100%" border="0" cellspacing="0" cellpadding="0"><tr><td><span class="postdetails"><img class="sprite-icon_post_target" src="https://2img.net/i/empty.gif" alt="مُساهمة" title="مُساهمة" border="0" />موضوع: رد: مقدمة في HTML <img src="https://2img.net/i/fa/empty.gif" alt="مقدمة في HTML Empty" border="0" />الخميس 18 نوفمبر 2010 - 8:21</span></td><td valign="top" nowrap="nowrap" class="post-options"> </td></tr><tr><td colspan="2" class="hr"><hr /></td></tr><tr height="100%" valign="top"><td colspan="2"><div class="postbody"><div>نستكمل الدورة في موضوع آخر بنفس العنوان <br />مقدمة في HTML 2</div><div class="clear"></div></div><span class="gensmall"></span></td></tr><tr><td colspan="2"><div class="fa_like_div"><p class="fa_like_list" style="display: none;"></p><button class="rep-button " data-href="" data-href-rm=""><svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg><span>أعجبني</span><span class="rep-nb" style="display:none;"></span></button><button class="rep-button " data-href="" data-href-rm=""><svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg><span>لم يعجبني</span><span class="rep-nb" style="display:none;"></span></button></div></td></tr></table></td></tr><tr class="post--253" style=""><td class="row1 browse-arrows" align="center" valign="middle" width="150"><a href="#top"><img src="https://2img.net/s/t/13/86/62/i_up_arrow.gif" alt="الرجوع الى أعلى الصفحة" loading="lazy" /></a> <a href="#bottom"><img src="https://2img.net/s/t/13/86/62/i_down_arrow.gif" alt="اذهب الى الأسفل" loading="lazy" /></a></td><td class="row1 messaging gensmall" width="100%" height="28"><table border="0" cellspacing="0" cellpadding="0"><tr><td valign="middle"> <a href="https://resalahmasriyah.mam9.com" title="مُعاينة مُنتدى هذا العضو" target="_blank" rel="nofollow"><img src="https://2img.net/s/t/13/86/62/i_icon_www.jpg" alt="https://resalahmasriyah.mam9.com" /></a> </td></tr></table></td></tr><tr align="right"><td class="catBottom" colspan="2" height="28"><table width="100%" border="0" cellspacing="0" cellpadding="0"><tr><td width="9%" class="noprint"> </td><td align="center" class="t-title"><a name="bottomtitle"></a><div class="cattitle">مقدمة في HTML</div></td><td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="#top"><img src="https://2img.net/s/t/13/86/62/i_up_arrow.gif" alt="الرجوع الى أعلى الصفحة" loading="lazy" /></a> </td></tr></table></td></tr></table><table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 0 0 1px 0; border-top: 0px;"><tr><td class="row2" valign="top" colspan="2" width="150"><span class="gensmall">صفحة <strong>1</strong> من اصل <strong>1</strong></span></td></tr><tr><td class="row2" colspan="2" align="right" valign="top"><span class="gensmall"></span></td></tr></table><table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px 1px 0px"><tr><td class="catBottom" height="28"><table width="100%" border="0" cellspacing="0" cellpadding="0"><tr><td valign="top"><div class="cattitle"> مواضيع مماثلة</div></td><td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img class="sprite-tabs_more" src="https://2img.net/i/empty.gif" alt="+" align="middle" border="0" /></a></span></td></tr></table></td></tr></table><table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px"><tr><td class="catBottom" height="28"><table width="100%" border="0" cellspacing="0" cellpadding="0"><tr><td valign="top"><div class="cattitle"> مواضيع مماثلة</div></td><td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img class="sprite-tabs_less" src="https://2img.net/i/empty.gif" alt="-" align="middle" border="0" /></a></span></td></tr></table></td></tr><tr><td class="row2 postbody" valign="top">» <a style="text-decoration:none" href="/viewtopic?t=194&topic_name" title="مقدمة في HTML 3 ">مقدمة في HTML 3 </a><br />» <a style="text-decoration:none" href="/viewtopic?t=195&topic_name" title="مقدمة في HTML 4">مقدمة في HTML 4</a><br />» <a style="text-decoration:none" href="/viewtopic?t=193&topic_name" title="مقدمة في HTML 2">مقدمة في HTML 2</a><br />» <a style="text-decoration:none" href="/viewtopic?t=186&topic_name" title="كتب تعليم تصميم المواقع - كتاب تعليم HTML-40">كتب تعليم تصميم المواقع - كتاب تعليم HTML-40</a><br />» <a style="text-decoration:none" href="/viewtopic?t=196&topic_name" title="مقدمة إلى برنامج Paint Shop Pro">مقدمة إلى برنامج Paint Shop Pro</a><br /></td></tr></table><table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0"><tr><td class="row2" colspan="2" align="center" style="padding:0px"><a name="quickreply"></a><br /></td></tr><tr><td style="margin:0; padding: 0;" colspan="2"><table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''"><tbody><tr><td class="row2" valign="top" width="25%"><span class="gensmall"><strong>صلاحيات هذا المنتدى:</strong></span></td><td class="row1" valign="top" width="75%"><span class="gensmall"><strong>لاتستطيع</strong> الرد على المواضيع في هذا المنتدى<br /></span></td></tr><tr><td class="catBottom" colspan="2" height="28"><table width="100%" border="0" cellspacing="0" cellpadding="0"><tr><td valign="middle" width="100%"><span class="nav"><a class="nav" href="/">رسالة مصرية ثقافية</a><a class="nav" href=""></a> :: <a href="/f20-montada" class="nav"><span>برامج الحاسب الآلي وتكنولوجيا المعلومات</span></a> :: <a href="/f22-montada" class="nav"><span>كتب وبرامج تعلمية</span></a></span></td><td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img class="sprite-tabs_less" src="https://2img.net/i/empty.gif" alt="-" align="middle" border="0" /></a></span></td></tr></table></td></tr></tbody></table></td></tr><tr><td style="margin:0; padding: 0;" colspan="2"><table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;"><tbody><tr><td class="catBottom" colspan="2" height="28"><table width="100%" border="0" cellspacing="0" cellpadding="0"><tr><td valign="middle" width="100%"><span class="nav"><a class="nav" href="/">رسالة مصرية ثقافية</a><a class="nav" href=""></a> :: <a href="/f20-montada" class="nav"><span>برامج الحاسب الآلي وتكنولوجيا المعلومات</span></a> :: <a href="/f22-montada" class="nav"><span>كتب وبرامج تعلمية</span></a></span></td><td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img class="sprite-tabs_more" src="https://2img.net/i/empty.gif" alt="+" align="middle" border="0" /></a></span></td></tr></table></td></tr></tbody></table></td></tr></table><form action="/viewforum" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}"><table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center"><tr><td align="left" valign="middle" nowrap="nowrap" ><span class="nav"></span></td><td align="right" nowrap="nowrap"><span class="gensmall">انتقل الى: <select name="selected_id" onchange="if(this.options[this.selectedIndex].value != -1){ forms['jumpbox'].submit() }"><option value="-1">اختر منتدى</option><option value="-1"></option><option value="-1">|</option><option fa_attr="true" value="c1">|--الفئة الأولى</option><option fa_attr="true" value="f1">| |--المنتدى العام</option><option fa_attr="true" value="f35">| |--إعلانات عامة</option><option fa_attr="true" value="f37">| |--التواصل بين الإدارة والزوار</option><option value="-1">| </option><option fa_attr="true" value="f6">|--ديني</option><option fa_attr="true" value="f17">| |--كتب دينية</option><option fa_attr="true" value="f23">| |--قرآن كريم</option><option fa_attr="true" value="f36">| |--أدعية وأذكار</option><option fa_attr="true" value="f39">| |--العقيدة الإسلامية</option><option fa_attr="true" value="f40">| |--السيرة</option><option fa_attr="true" value="f45">| | |--هدي النبي صليى الله عليه وسلم وشمائله المحمدية</option><option fa_attr="true" value="f46">| | |--فقه السيرة النبوية</option><option value="-1">| | </option><option fa_attr="true" value="f43">| |--تفسير القرآن الكريم</option><option fa_attr="true" value="f42">| |--الفقه الإسلامي</option><option fa_attr="true" value="f41">| |--التربية الإسلامية</option><option fa_attr="true" value="f44">| |--موضوعات إسلامية</option><option value="-1">| </option><option fa_attr="true" value="f4">|--المنتدي الثقافي</option><option fa_attr="true" value="f14">| |--كتب متنوعة</option><option fa_attr="true" value="f18">| |--مقالات وأدبيات</option><option fa_attr="true" value="f9">| |--عالم المرأة والأسرة</option><option fa_attr="true" value="f29">| | |--أزياء وموضة</option><option fa_attr="true" value="f30">| | |--عالم المطبخ</option><option value="-1">| | </option><option fa_attr="true" value="f24">| |--عالم الطفل</option><option fa_attr="true" value="f27">| |--أبـــــــــــــــراج</option><option fa_attr="true" value="f38">| |--ملف خاص بصور الثورة المصرية</option><option value="-1">| </option><option fa_attr="true" value="f8">|--قسم العلوم التربوية والأدبية</option><option fa_attr="true" value="f5">| |--التاريخ العربي</option><option fa_attr="true" value="f31">| | |--كتاب تاريخ العالم</option><option fa_attr="true" value="f32">| | |--كتاب تاريخ مختصر العالم الإسلامي</option><option value="-1">| | </option><option fa_attr="true" value="f25">| |--شخصيات تاريخية</option><option fa_attr="true" value="f7">| |--قسم علوم التربية</option><option fa_attr="true" value="f19">| |--تعليم لغات</option><option value="-1">| </option><option fa_attr="true" value="f3">|--علم الزراعة والإنتاج الزراعي</option><option fa_attr="true" value="f10">| |--مكافحة الآفات</option><option fa_attr="true" value="f11">| |--تنسيق حدائق وشبكات ري</option><option fa_attr="true" value="f12">| |--بساتين ( خضر - محاصيل - فاكهة)</option><option fa_attr="true" value="f26">| | |--البرامج الزمنية للعمليات الزراعية في المحاصيل المختلفة</option><option value="-1">| | </option><option fa_attr="true" value="f33">| |--أمراض نبات</option><option fa_attr="true" value="f28">| |--النباتات والأعشاب الطبية</option><option fa_attr="true" value="f13">| |--إنتاج حيواني وتربية</option><option fa_attr="true" value="f15">| | |--إنتاج حيواني</option><option fa_attr="true" value="f16">| | |--إنتاج داجني</option><option value="-1">| | </option><option fa_attr="true" value="f34">| |--الصناعات الغذائية والألبان</option><option value="-1">| </option><option fa_attr="true" value="f20">|--برامج الحاسب الآلي وتكنولوجيا المعلومات</option><option fa_attr="true" value="f21"> |--برامج الحاسب الآلي</option><option fa_attr="true" value="f22"> |--كتب وبرامج تعلمية</option></select><input type="hidden" name="tid" value="8991d7b09c3cc272e9800998ecf8427e" /> <input class="liteoption" type="submit" value="انتقل الى" /></span></td></tr></table></form><div id="s5e26b2" style="clear:both;"><div align="center"><div> <div id="taboola-below-desktop-forum-thumbnails" style="max-width:1000px; background-color: #fffd"></div>
<script type="text/javascript">
window._taboola = window._taboola || [];
_taboola.push({
mode: 'thumbnails-desktop-a',
container: 'taboola-below-desktop-forum-thumbnails',
placement: 'Below Desktop Forum Thumbnails',
target_type: 'mix'
});
</script></div></div></div><div style="height:3px"></div></td><td valign="top" width="0"><div id="emptyidright"></div></td></tr></tbody></table></div></div><!--
close div id="page-body" --><div id="page-footer"><div align="center"><div class="gen"><span class="gensmall">©</span><a href="https://www.ahlamontada.com/phpbb" target="_blank">phpBB</a> | <strong><a href="https://www.ahlamontada.com/create-a-forum" target="_blank">انشاء منتدى مع أحلى منتدى</a></strong> | <a name="bottom" href="https://help.ahlamontada.com/" target="_blank">منتدى مجاني للدعم و المساعدة</a> | <a href="/abuse?page=%2Ft192-topic&report=1" rel="nofollow">التبليغ عن محتوى مخالف</a> | <strong><a href="/latest" target="_blank">آخر المواضيع</a></strong></div></div></div></td></tr></table><script type="text/javascript">$(document).ready( function() {$('div.ti-connect').attr({'data-loc' : 'https://connect.topicit.net/','data-login' : 'https://resalahmasriyah.mam9.com/topicit/index.php/connect','data-version' : '1','data-lang' : 'ar'});(function(d, s, id) {var js, fjs = d.getElementsByTagName(s)[0];if (d.getElementById(id)) return;js = d.createElement(s); js.id = id;js.src = "https://connect.topicit.net/scripts/connect.js";fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'topicit-connect'));});</script><script type="text/javascript">//<![CDATA[
fa_endpage();//]]></script><script type="text/javascript">
var vglnk = { key: '74bad24252620514d1244cfba01f2ee2' };
(function(d, t) {
var s = d.createElement(t); s.type = 'text/javascript'; s.async = true;
s.src = '//cdn.viglink.com/api/vglnk.js';
var r = d.getElementsByTagName(t)[0]; r.parentNode.insertBefore(s, r);
}(document, 'script'));
</script> <script type="text/javascript">window._taboola = window._taboola || []; _taboola.push({flush: true});</script></body></html> |
|
|
